Come personalizzare un sito WordPress e renderlo unico

Nella quarta lezione del nostro corso base gratuito parliamo di una fase importante per ogni sviluppatore, e cioè come personalizzare un sito WordPress e il suo aspetto. Le potenti opzioni offerte da questo CMS e dai plugin ci aiuteranno a renderlo gradevole e ben organizzato.
Corso base WordPress Lezione 4
Indice dell'articolo
ToggleCome personalizzare un sito WordPress
Personalizzare un sito WordPress significa innanzitutto fornirgli una struttura efficiente ed un aspetto grafico gradevole.
Per farlo comodamente il sistema ci mette a disposizione una serie di opzioni di base, semplici e potenti allo stesso tempo.
Le vedi nell’immagine.

Personalizzare un sito WordPress con le opzioni aspetto
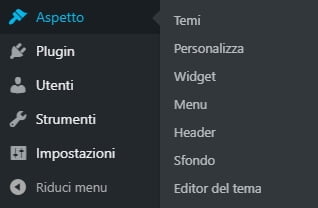
Nel nostro ormai abituale menù amministrativo di WordPress troviamo la voce “Aspetto“. Ci permette di usufruire di sette tipi diversi di accesso alle impostazioni del sito, per personalizzarlo nella sua visualizzazione.
Partiamo dalla prima voce, quella che riguarda i temi. Come sai una delle caratteristiche fondamentali per realizzare un sito WordPress bello e funzionale, è la scelta del tema o template grafico. É però anche una delle scelte più difficili da fare perché di temi, gratuiti o a pagamento, ne esistono a migliaia.
La scelta di quale usare può prendere quindi parecchio tempo, in quanto la differenza tra uno e l’altro non è solo nei font, colori e poco più. Soprattutto nei temi commerciali, le diversità possono essere notevoli.
La presenza o meno di un page builder è una per esempio: la semplicità d’uso e la completezza di funzioni di questi programmi può influire infatti sia in positivo che in negativo sui tempi di realizzazione del sito e sul risultato finale.
Ma questo è un discorso che affronteremo in futuro.
I temi di WordPress forniti durante l'installazione
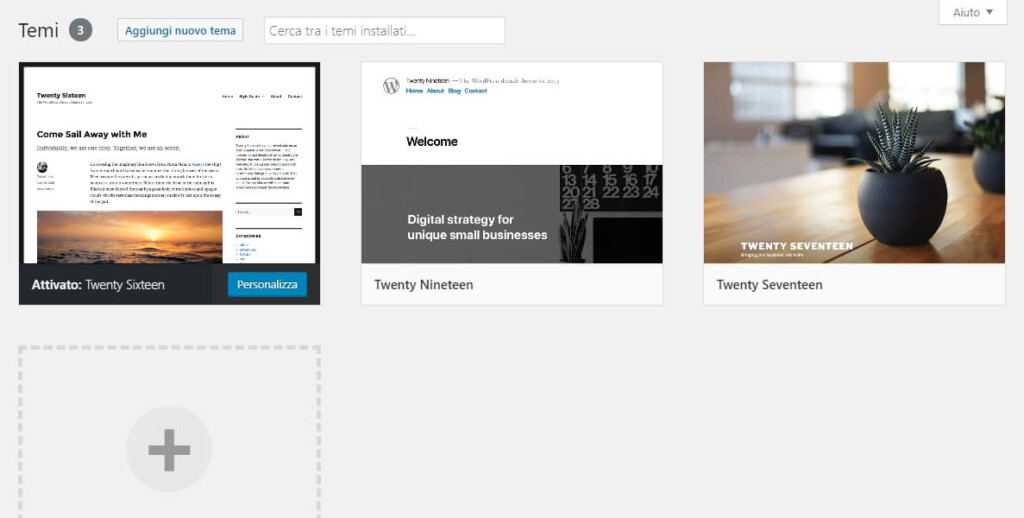
Continuando con la nostra installazione pulita di WordPress accediamo al pannello per la scelta del tema, per ora sono presenti soltanto i temi standard base caricati durante l’installazione.
Premendo il pulsante “Aggiungi nuovo tema“ si apre non solo un nuovo pannello, ma come dicevo prima, un vero e proprio mondo di template a disposizione.
Come puoi notare dall’immagine sotto se per i temi in evidenza trovi soltanto 15 anteprime, cliccando sul link “Popolari“ e successivamente su “Più recenti“, vengono proposti 4016 temi nel primo caso e ben 7069 nel secondo, tutti gratuiti!
SUGGERIMENTO DI LETTURA
Vuoi cambiare il tema al tuo sito WordPress ma temi di sbagliare o perdere dati? Potrebbe interessarti l’articolo come cambiare il tema di WordPress senza stress.
Come personalizzare WordPress con un tema gratuito
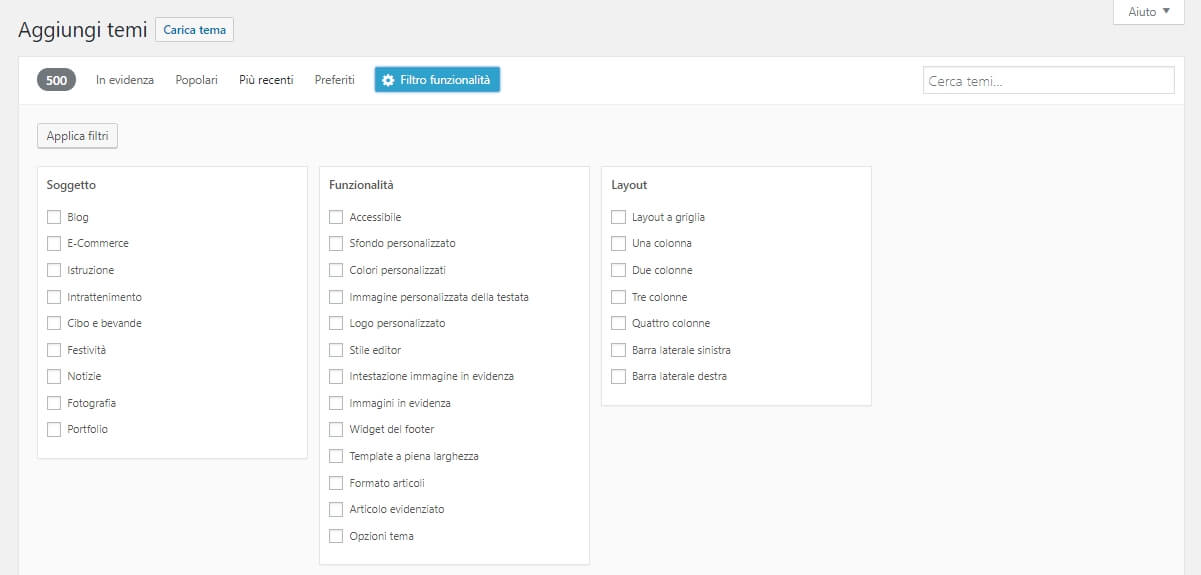
Tralascio il link “Preferiti” e passo all’opzione “Filtro Funzionalità“, molto più utile. Anche in questo caso usiamo un’immagine per farci aiutare, e vediamo quindi quali filtri di ricerca abbiamo a disposizione.
Teoricamente potresti selezionare tutte le caselle ma non servirebbe a granché. Considera invece di scegliere al massimo 8 o 10 opzioni tra le tre colonne, anche se probabilmente te ne serviranno molte meno.
Tra l’altro più aumentano i filtri applicati tanto meno saranno i temi proposti, ovviamente. Inoltre, se conosci il nome di un tema gratuito che vuoi provare puoi cercarlo inserendolo nella casella di ricerca.
Se hai scritto il nome correttamente ed il tema è pubblicato su wordpress.org ti comparirà, potrai quindi vederne le caratteristiche e decidere se scaricarlo.
Personalizzare WordPress con i widget
Saltando per il momento l’opzione di menù Personalizza passiamo a quella successiva che riguarda l’uso dei Widget.
I widget sono delle piccole porzioni di codice che vengono inseriti nelle barre laterali o nel footer del sito, sempre che il tema lo permetta. Generalmente è possibile in tutti i temi, a volte però nel footer di alcuni di loro la quantità di widget che si può inserire è limitata.
Esistono poi due tipi di widget, quelli nativi di WordPress e quelli inseribili grazie alla presenza di plugin specifici nel sito. Uno di questi è Contact Form 7, uno dei plugin più usati per creare moduli di contatto e di registrazione.
Usare i widget è un sistema molto utile nella personalizzazione di un sito WordPress, in particolare quando hai un blog o il sito stesso è un blog puro e quindi si usano le barre laterali.
Scelta dei widget e loro inserimento nel sito
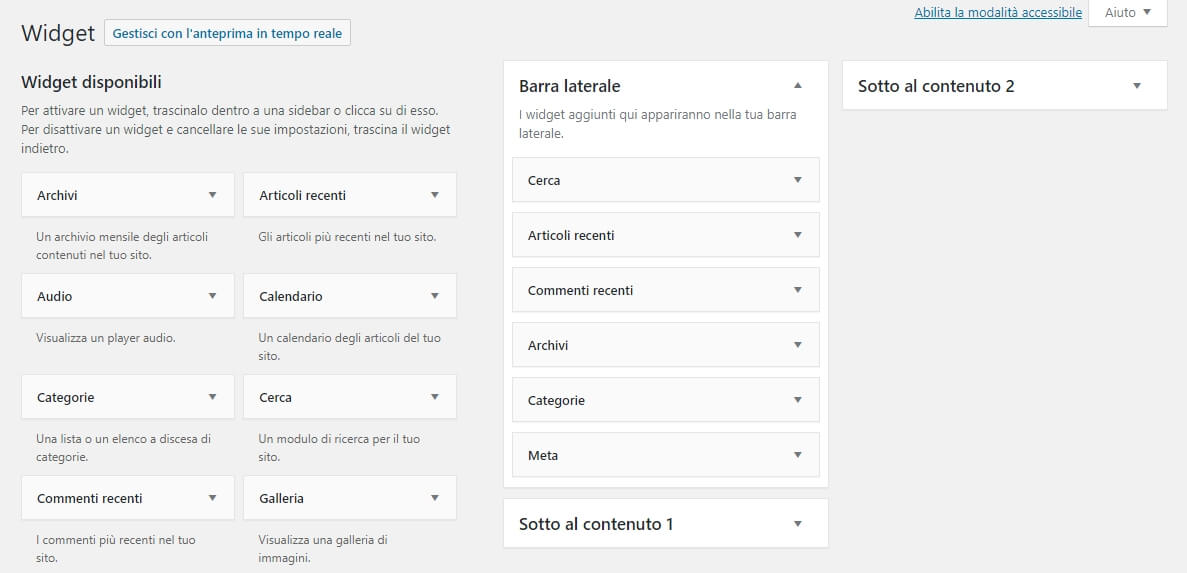
Nell’immagine abbiamo i widget inseribili a sinistra, mentre sulla destra ci sono le zone del tema dove puoi inserirli. Come detto è infatti il tema che decide dove puoi metterli, anche per questo motivo la scelta del template deve essere fatta attentamente.
Il tema che ho deciso di usare per questo corso base è il Twenty Sixteen e come vedi permette l’uso dei widget solo in tre aree: nella barra laterale e due sotto al contenuto (il footer di articoli e pagine).
Per inserire un widget è sufficiente cliccare sulla freccia (vedi foto), così facendo si apre un menù a tendina nel quale scegli dove inserirlo.
Una volta decisa la posizione WordPress lo mostrerà a destra, nella sezione dove hai scelto di farlo comparire. A questo punto puoi iniziare a configurarlo.
Al termine salvi cliccando sul link Fatto e il widget viene memorizzato nel punto scelto.
Un altro modo per inserire i widget nelle pagine e articoli
Puoi personalizzare l’aspetto di WordPress tramite widget anche in un altro modo. Non è né migliore né peggiore di quello appena descritto, ma semplicemente è diverso e alternativo.
Se guardi l’immagine precedente puoi notare in alto a destra il link Abilita la modalità accessibile. Cliccando sopra potrai utilizzare questo sistema al posto di quello classico, a te la scelta di cosa preferisci.
Personalizzare il menù del sito WordPress
L’aspetto, il posizionamento, il numero delle voci, la sua lunghezza, nonché la struttura di un menù, ha una enorme importanza se vuoi personalizzare al meglio il tuo sito WordPress.
Quando ti appresti a creare un menù (ma anche per ogni altra sezione dove l’utente interagisce con il sito) pensa a come vorresti trovare tu le informazioni.
Mi spiego meglio: nello sviluppo web esiste una regola, quella dei tre click. Questa dice che per accedere alle informazioni più importanti l’utente non dovrebbe fare più di tre click nel sito.
Anche se non sempre è possibile seguirla dovresti sforzarti il più possibile per soddisfarla, infatti è stato verificato che un numero superiore di passaggi porta all’abbandono del sito più rapidamente.
WordPress ti consente di realizzare più di un menù nel tuo sito (teoricamente infiniti), personalizzando quindi notevolmente i tuoi contenuti. Ancora una volta però è il tema in uso che decide dove puoi inserirli.
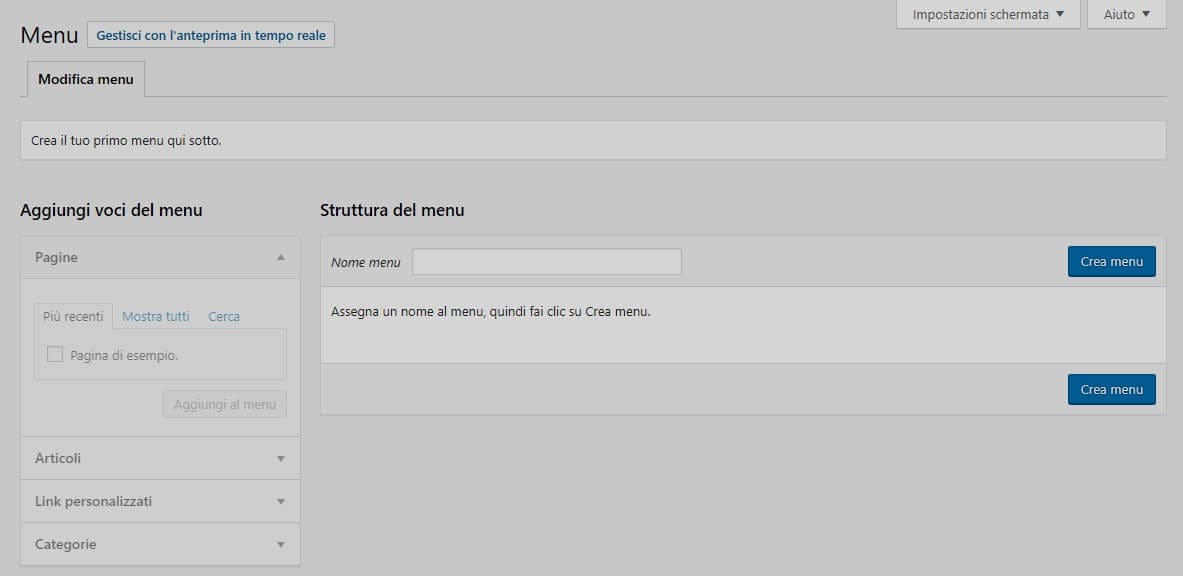
Come vedi dall’immagine quasi ogni contenuto del sito può essere una voce di menù, quindi articoli, pagine e categorie, puoi usarle come voci e creare dei menù per il footer o per la barra laterale. In questi casi li posizioni come se fossero dei widget.
Per realizzare il menù inserisci il suo nome e premi Crea menù. A questo punto e in presenza di contenuti, dalla TAB a sinistra Aggiungi voci di menù scegli cosa inserire.
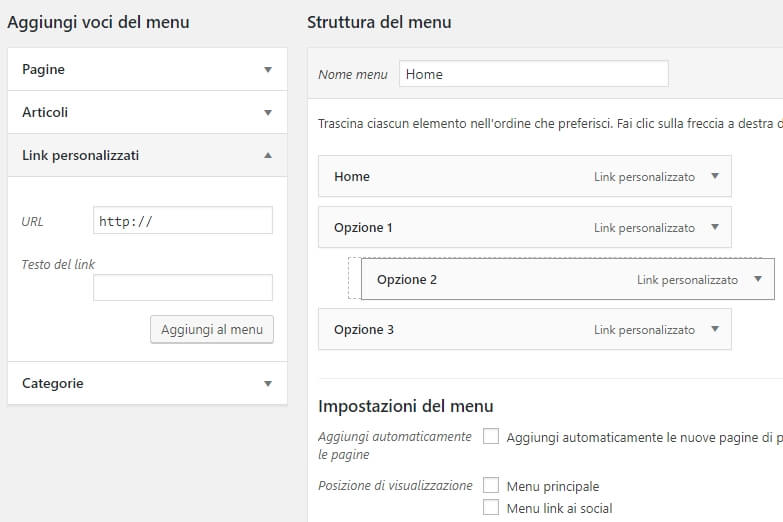
Uso dell'opzione link personalizzati nei menù di WordPress
Se ti stai chiedendo cosa sono i link personalizzati, la risposta è molto semplice: sono collegamenti a URL decisi e inseriti manualmente da te.
CONSIGLIO: se vuoi creare una voce di menù principale che al passaggio del mouse faccia apparire un menù a discesa con dei link (pagine, articoli o altro), ovvero che visualizzi un sottomenù, l’uso dei link personalizzati è un ottimo sistema.
Quello che devi fare è inserire nel percorso URL che viene suggerito, il carattere # (cancelletto).
Una volta presente a destra come voce del tuo menù, elimina il percorso: se lo lasci, ad ogni click sulla voce avrai un refresh della pagina (perché funziona da link ancora).
Come personalizzare i menù di WordPress con i sottomenù
Una delle caratteristiche che hanno reso famoso WordPress è la sua semplicità nello svolgere operazioni che da codice diventerebbero noiose e ripetitive. La gestione dei menù è una di quelle.
Perciò, se hai bisogno di realizzare un menù a comparsa e hai seguito il consiglio che ti ho appena suggerito, proseguendo nel modo che segue lo creerai facilmente.
Uno dei sistemi più apprezzati è quello di usare il drag and drop tipico dei programmi WYSIWYG. Nella personalizzazione del menù di un sito WordPress, si possono creare i sottomenù oppure spostare le voci, semplicemente con il trascinamento.
In questo caso non c’è bisogno di spiegare, basta che osservi le due immagini qui sotto.
Trascinando le voci crei immediatamente i sottomenù
La personalizzazione di un menù WordPress in modo da raggruppare le informazioni in modo logico ti permette di fornire i link ai tuoi utenti in modo immediato e realizzare una struttura del sito facile da comprendere da parte dei motori di ricerca.
Quest’ultima cosa è tra l’altro molto apprezzata sia da Google che dagli altri motori di ricerca.
Personalizzare un sito WordPress con le modifiche al codice
Salto anche in questo caso un paio di voci del menù e vado a quella che riguarda la modifica del codice: Editor del tema.
C’è un motivo, delle opzioni Header e Sfondo ne parlo infatti diffusamente in un articolo a parte che riguarda la voce Personalizza.
A lei ho voluto dedicare un articolo intero in quanto la customizzazione con questo pannello necessita di una trattazione piuttosto lunga.
Intanto osserva la foto qui sotto.
Si tratta dello spazio nel quale (se conosci la sintassi dei CSS e il linguaggio PHP), puoi personalizzare il tuo sito WordPress modificando parti del tuo tema.

Meglio non personalizzare con il codice se non conosci i linguaggi
Se non hai conoscenza né dell’uno né dell’altro linguaggio è meglio che non tocchi nulla, gli effetti potrebbero essere devastanti e il tuo sito potrebbe non funzionare più. Diversamente puoi cominciare facendo dei ritocchi all’aspetto del sito agendo sul CSS.
Il codice che vedi e che viene proposto ogni volta che clicchi sull’opzione Editor del tema è proprio quello, si tratta del CSS originale del tema che stai usando.
Alla tua destra trovi l’elenco dei file che puoi selezionare e modificare.
Come sempre è sufficiente cliccare sul relativo link per vedere il suo codice all’interno dell’editor e modificarlo, ognuno di loro si riferisce ad una zona specifica o a funzionalità particolari del tema.
Alcuni li troverai in tutti i temi (ovviamente con codice diverso), perché definiscono parti del sito che sono sempre presenti e parte della struttura stessa di WordPress.
I file sempre presenti in un sito WordPress e che puoi modificare
Come vedi è piuttosto intuitivo comprendere a quale parte del sito si riferiscono e cosa personalizza il codice che contengono, è sufficiente leggere il loro nome file e l’indicazione posta al di sopra dello stesso.
In rigoroso ordine come da foto, ecco i file comuni a tutti i temi:
- Style.css.
- Il foglio di stile del tema.
- Functions.php.
- Contiene le funzioni che definiscono i formati del sito.
- 404.php.
- Definisce la pagina 404 del tema.
- Archive.php.
- Imposta la visualizzazione di una pagina che contiene i risultati di una ricerca nel sito.
- Comments.php.
- Definisce come mostrare la zona dei commenti quando sono abilitati.
- Footer.php.
- Comunemente chiamato piè di pagina, definisce la visualizzazione del fondo di ogni pagina (articolo, categoria, etc) del sito.
- Header.php.
- Intestazione del tema: tutto ciò che viene mostrato nella parte alta del sito (menù, logo e altro). Usato anche per inserire meta tag e parti di codice nascosto ai visitatori.
- Index.php.
- Il file principale del tema, richiama tutti gli altri ed è il responsabile della visualizzazione della home page.
- Page.php.
- Definisce la visualizzazione delle pagine.
- Search.php.
- E’ il file che filtra e mostra i risultati di una ricerca nel sito.
- Sidebar.php.
- Richiama la barra laterale del tema mostrando i widget che hai scelto di usare.
- Single.php.
- Usato per impostare la visualizzazione degli articoli singoli nella loro interezza.
Come personalizzare un sito WordPress e renderlo efficace
Per ora mi fermo qui, nella lezione 5 tratteremo l’opzione Personalizza del menù Aspetto.
É stata separata dalle altre perché oltre a contemplare molte voci di menù contiene tutte le funzionalità che completano la personalizzazione di un sito WordPress e concludono di fatto questa parte del corso base.
Al termine della quinta sezione inizieremo a parlare dei contenuti veri e propri di un sito WordPress, quindi degli articoli e delle pagine senza tralasciare l’argomento plugin.
SitiWeb-WP è una web agency specializzata in WordPress e Internet
Siamo esperti nella realizzazione di siti web professionali e forniamo servizi di restyling, assistenza, manutenzione e gestione dei siti WordPress. Se vuoi migliorare il posizionamento del tuo sito su Internet e farti trovare nei motori di ricerca, lo ottimizziamo in chiave SEO.
Per questi e altri servizi, contattaci!
SitiWeb-WP
Creazione siti web e assistenza WordPress
La tua agenzia web di Milano esperta in WordPress e comunicazione.