Significato sito responsive, cos’è e come crearlo

Un sito responsive è un tipo di sito web realizzato in modo da essere ben visualizzato su ogni dispositivo, è quindi necessario per rendere il sito accessibile a tutti gli utenti che lo visitano.
Il suo scopo è mostrare i contenuti proporzionati rispetto allo schermo, ma come si fa a creare siti web responsive? Ci sono due strade e le vediamo oggi.
Indice dell'articolo
ToggleCosa significa sito responsive o sito web responsivo
Se dovessimo fare una ricerca su Internet, tra le altre, troveremmo una pagina di Wikipedia che definisce così il design responsive:
“Il design responsivo, o responsive web design (RWD), indica una tecnica di web design per la realizzazione di siti in grado di adattarsi graficamente in modo automatico al dispositivo coi quali vengono visualizzati (computer con diverse risoluzioni, tablet, smartphone, cellulari, web tv), riducendo al minimo la necessità dell’utente di ridimensionare e scorrere i contenuti”.
Una descrizione che spiega perfettamente cosa fa la tecnica responsive e che quindi facciamo nostra.
Partendo da qui vediamo perché ogni moderno sito web dovrebbe essere responsive e soprattutto come crearlo.
Perché bisogna creare siti web responsive
Innanzitutto appare chiaro che un sito web non realizzato con design responsivo avrà vita molto breve, non tanto per il rischio di essere hackerato quanto per il motivo opposto.
Sarà infatti talmente male posizionato nelle SERP che nemmeno gli hacker lo troveranno.
Attenzione però, perché se stai pensando di rinunciare alla tecnica responsive per evitare degli attacchi avrai due grossi problemi.
Il problema dell’esperienza utente sul sito web
Il primo è che gli utenti vedranno bene il sito solo con schermi di una certa dimensione ma malissimo con tutti gli altri, quindi fornirai a loro una pessima UX.
Non è certo questo un bel modo di presentarsi, né di offrire i contenuti del sito a possibili clienti. Soprattutto per quei professionisti o attività che fanno del proprio nome un segno di riconoscimento.
Ad esempio non possono rinunciare ad avere un sito responsive professionisti e attività come:
- medici e studi medici o ambulatori odontoiatri,
- avvocati e studi legali o notai,
- negozi e attività commerciali di vario tipo.
Quindi, vale la pena rischiare di perdere credibilità per il timore di incappare in qualche problema? Direi di no, anche perché di sistemi per proteggere un sito web ne abbiamo in abbondanza.
Indicizzabilità e posizionamento del sito nei motori di ricerca
A questo aggiungi che i motori di ricerca valutano i siti anche per come sono impaginati e curati graficamente, quindi un sito web responsive ottiene un punteggio più alto di quelli che non lo sono.
Se il tuo sito non è responsive potrà comunque essere indicizzato ma certamente otterrà un posizionamento più basso nei risultati di ricerca degli utenti.
É importante capire che c’è differenza tra indicizzazione e posizionamento di un sito e che essere indicizzati non significa avere un buon posizionamento, ad esempio, nelle pagine di Google.
Avere un sito web responsive ti faciliterà quindi nel posizionamento delle sue pagine.
SUGGERIMENTO DI LETTURA
Riguardo i sistemi per garantire la sicurezza dei siti WordPress trovi molti consigli nell’articolo aumentare la sicurezza dei siti WordPress in 10 punti guida.
Un sito responsive facilita lettura e navigazione delle pagine
Inoltre c’è dell’altro, un altro svantaggio del non avere un sito web responsive è l’impossibilità di cliccare in modo preciso sui link quando questi hanno il testo troppo piccolo e sono vicini ad altri link.
Una situazione abbastanza comune quando si usano smartphone e tablet per i link inseriti nel footer o nella sidebar e non si dispone di un sito responsive.
In questo caso l’utente è costretto a zoomare in continuazione la pagina per cliccare il link desiderato, rendendo la consultazione poco gradevole e provocando l’abbandono della pagina.

Il motivo principale per creare un sito responsive è quindi quello di realizzare un sito web mobile-friendly, (letteralmente amico dei dispositivi mobili), capace di proporzionarsi automaticamente alle grandezze degli schermi.
Adattandosi, permettere una buona navigazione anche a chi usa smartphone, tablet o altro.
In fondo, a cosa serve un sito web se non che a farsi conoscere nel migliore dei modi dal pubblico che vogliamo raggiungere?
Google desidera siti web responsive e penalizza chi non lo è
Se non ti bastassero questi motivi a convincerti che è indispensabile creare un sito responsive sappi che ormai da diversi anni (dal 2015) Google chiede massima attenzione nello sviluppo dei siti, con priorità alla visualizzazione dei siti da dispositivi mobili.
A conferma di questo sappiamo che Google a partire dal 2018 effettua i suoi calcoli prima su dispositivi mobili (smartphone e tablet) e poi su quelli desktop. É il concetto di first mobile.
Vogliamo allora farci nemico il caro motore di ricerca? Direi che non è il caso.
Anche perché non è solo Google a chiedere ai siti di avere queste caratteristiche ma anche gli altri motori di ricerca, a partire da Bing ormai tutti considerano primaria la UX da mobile.
D’altra parte il superamento della navigazione da mobile rispetto a quella da desktop non è un dato recente ma già di qualche anno fa.
Se hai a cuore la visibilità del tuo sito è perciò indispensabile che ti adegui a questa tendenza, così facendo eviterai anche di perdere una grossa fetta di pubblico e possibili clienti.
Nel caso poi che tu abbia a disposizione un budget limitato, fai attenzione alle offerte che trovi online, soprattutto nel caso di siti web economici a prezzi super stracciati.
Questi, oltre ad essere prodotti poco professionali potrebbero non essere siti responsive, quindi verifica prima.
Come creare il design di un sito web responsive
Bene, a questo punto vorrai sapere come realizzare il tuo sito responsivo per non restare fermo al palo.
Fondamentalmente ci sono due modi.
- Scrivere il codice necessario.
- Usare un CMS (WordPress, per esempio).
Ho perciò due notizie per te, una buona e una meno buona, la seconda te la do subito così non ci pensiamo più, per quella buona devi avere ancora un po’ di pazienza.
La notizia meno buona è che per realizzare un sito web responsive da codice dovrai lavorare sui CSS e usare l’HTML responsive, in particolare devi saper impostare le media query con i suoi breakpoint e le viewport.
Ovviamente dovrai poi scrive tutto il codice CSS necessario per proporzionare i contenuti. Chiaro no?
Hai mai avuto modo di lavorare con l’HTML e i CSS? Probabilmente no e anche se fosse, come vedi, comporta un bel po’ di lavoro.
Se quindi sei a digiuno di questi linguaggi e vuoi creare un sito responsive ti toccherà metter mano a dei manuali o recuperare delle risorse da Internet.
Come impostare una pagina responsive
Ad ogni modo, giusto per avere un’idea, ti accenno cosa dovresti fare.
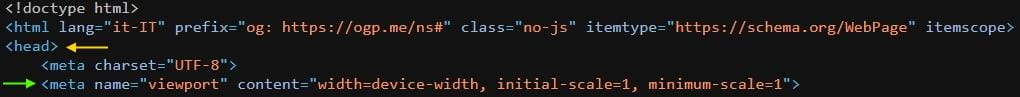
Si tratta innanzitutto d’inserire sotto il tag “head” di ogni pagina che vuoi rendere responsive il comando che vedi nell’immagine sotto, quello indicato dalla freccia verde.
Scrivere il codice per un sito responsive
Quello che vedi è codice HTML e informa il browser che la pagina deve adattarsi alla massima larghezza del dispositivo in uso (la viewport).
Spetta poi a noi occuparci di proporzionare la visualizzazione impostando nel CSS i breakpoint corretti per i tipi di dispositivi attraverso le media query.
Alcuni esempi di breakpoint impostati da media query:
@media (max-width: 1200px) { tuo codice } /* per desktop e portatili */
@media (min-width: 768px) and (max-width: 990px) { tuo codice } /* per tablet più ampi*/
@media (max-width: 768px) { tuo codice } /* per tablets più piccoli*/
@media (max-width: 500px) { tuo codice } /* per smartphone*/
I valori di max-width sono i breakpoint, ovvero le dimensioni di schermo che quando lette dal browser impongono le regole di visualizzazione per quei device.
Le regole non sono altro che il codice che hai scritto (quello contenuto nelle parentesi graffe) nel tuo file CSS: è lui che imposta le visualizzazioni delle pagine.
Come vedi creare siti web responsive operando direttamente sul codice non è per niente banale e non può essere spiegato in modo esaustivo in un solo articolo (ne servirebbe una serie), ma se desideri farlo o ne hai la necessità voglio darti una mano.
Qui sotto trovi infatti un elenco di risorse utili ad imparare a realizzare un sito web responsive o quanto meno per iniziare a metterci le mani.
Risorse utili e gratuite per creare siti web responsive con il codice
Per farti risparmiare un po’ di tempo ho cercato per te delle risorse utili per imparare a codificare un sito responsive, puoi iniziare con questi video pubblicati su YouTube.
Se invece preferisci leggere un testo che tratta l’argomento responsive prova visita queste pagine web:
- Cosa sono i siti responsive
- Guida pratica di responsive web design su HTML.it
- Guida al responsive web design
Naturalmente esistono tantissime altre risorse su Internet che parlano di RWD (Responsive Web Design), se le conosci e vuoi suggerirle agli utenti del nostro sito puoi scriverlo nei commenti, è molto gradito!
Alternativa al sito web responsive, i siti web adaptive
Non è ancora la buona notizia di cui parlavo prima ma ci stiamo avvicinando.
Si tratta infatti di un sistema alternativo alla creazione del sito web responsive e che permette la visualizzazione dei siti in modo proporzionato (o meglio, adattato) al variare degli schermi dei dispositivi.
Per farla breve, per creare un sito web con una visione ottimale senza usare tecniche responsive abbiamo a disposizione anche un’altra soluzione, esistono infatti i siti web realizzati con metodi adaptive.
In questi siti, come dice il nome stesso, i contenuti si adattano allo schermo dell’utente.
Hanno dei limiti però e infatti non garantiscono la perfetta visione delle pagine su tutte le grandezze di schermo.
La tecnica adaptive implica infatti la realizzazione di formati diversi del sito, generalmente tre.
Uno per pc desktop (che comprende anche gli schermi dei portatili), uno per gli smartphone e un altro per i tablet.
Ovviamente questo implica dover creare almeno tre versioni diverse del sito (con effetti sulla SEO che devono essere verificati una volta online).
Come funzionano i siti web adaptive
Come funzionano i siti adaptive? É presto detto.
Con questo sistema il server web dove è caricato il sito decide quale versione offrire all’utente, questo grazie ad uno script che comunica con il browser e da cui riceve le informazioni sul tipo di dispositivo connesso.
Quindi nel caso che il dispositivo abbia uno schermo che non corrisponde a nessuno dei formati realizzati dallo sviluppatore del sito non ci sarà una versione corretta da mostrare.
A quel punto il browser userà la versione che più si avvicina alla grandezza dello schermo del device.
Se ci pensi è limitativo, perché nel caso che in futuro nascano nuovi dispositivi e con questi venga visitato il sito in questione, quest’ultimo sarà visualizzato male.
Facciamo un esempio senza andare troppo avanti nel tempo.
Nel caso di visita ad un sito adaptive da una smart tv (o web tv, ormai diffusissime), e quindi ipotizzando uno schermo di almeno 45 pollici, il sito sarà visualizzato con la versione adaptive studiata per i pc desktop e quindi con proporzioni non consone.
É quindi una tecnica da evitare? Oppure è un’alternativa valida? É meglio puntare solo su tecniche responsive o possiamo considerare il design adaptative una buona scelta?
Lo vediamo subito.
Meglio creare un sito responsive o un sito adaptive?
In effetti è la domanda delle cento pistole. Nel senso che non c’è una risposta univoca ma come spesso accade dipende dalle situazioni.
In alcuni casi la scelta migliore è creare un sito responsive, in altre sarà più indicato puntare sul design adaptive.
In particolare quando si parla di grossi siti, ad esempio quelli d’informazione, i contenuti studiati per desktop non possono essere presentati allo stesso modo su smartphone o tablet.
In questo caso è da preferire la metodologia adaptive che consente di realizzare versioni differenti con una quantità di contenuti diversa per ogni dispositivo.
Com’è facile immaginare si tratta di aziende che possono contare su molte risorse economiche, umane e tecniche. La realizzazione di siti diversi richiede infatti investimenti di tempo e denaro importanti, nonché capacità di sviluppo, conoscenze SEO e molto altro.
Se invece il sito web da realizzare ha la necessità di mostrare a chiunque lo navighi le stesse informazioni e contenuti, un sito responsive è la scelta giusta.
Economica e perfetta per avere una visione ottimale delle pagine su tutti i dispositivi.
La scelta finale spetta quindi a chi deve realizzare il sito, appoggiandosi all’agenzia web di riferimento o al professionista che provvederà alla sua creazione.
Dovranno prendere in considerazioni i vari aspetti che definiscono il progetto web e valutare di comune accordo qual é la soluzione migliore.
Come creare siti web responsive con WordPress
Finalmente è arrivato il momento che aspettavi, quello della buona notizia!
Hai pazientato finora ma tutto questo era necessario, senza le informazioni che hai letto probabilmente ora non sapresti quanto è importante avere un sito web responsive e non avresti idea delle difficoltà tecniche per realizzarlo.
Ebbene con WordPress tutte le complicazioni dello sviluppo di un sito responsive svaniscono come d’incanto. Non è una magia ma è la grandezza di questo CMS che mai finirà di stupirci.
In fondo, se agenzie web come la nostra esistono è anche per le potenzialità che WordPress riesce a dare a chi lo usa come base di sviluppo, ma questo è un altro discorso.
Sei pronto a creare il tuo sito web responsive? Ottimo, iniziamo.
Prepararsi a creare un sito responsive con WordPress
Innanzitutto devi installare e configurare WordPress sul tuo pc o nell’hosting che hai sottoscritto, quindi dopo aver eseguito tutte le operazioni preliminari devi scegliere il tema grafico per il sito.
Hai tre vie a disposizione, la prima e più semplice è quella di usare l’ultimo tema di default fornito con l’installazione (attualmente con WordPress 6.1.1 hai il tema Twenty Twenty-Three), studiato appositamente da Automattic per essere conforme alla nuova release 6.1 di WordPress.
Personalmente ti consiglio di optare per qualcosa di diverso, perché seppur sviluppati in modo impeccabile i temi standard hanno dei limiti nelle funzionalità rispetto quelli commerciali o ad alcuni free.
Vediamo quali sono le altre due soluzioni.
Scelta del tema per creare un sito web responsive con WordPress
Per scegliere il tema responsive del tuo sito hai quindi altre due strade.
La prima è quella di acquistare un tema commerciale da uno dei portali online dedicati a risorse per WordPress, la seconda, è quella di scegliere dalla dashboard di wordpress.org uno dei temi a disposizione. Ne esistono oltre 10.000.
Nel primo caso hai a disposizione più portali specializzati nella vendita di temi WordPress responsive. Una volta entrato in uno di questi, per facilitarti la ricerca puoi impostare dei filtri in funzione del tipo di sito web che vuoi realizzare.
Seleziona il tema che più ti piace e quindi verifica cosa dichiara il costruttore del tema, se ti convince procedi all’acquisto.
Alcuni siti di vendita temi WordPress sono:
Sono solo alcuni, forse i più conosciuti, facendo una ricerca puoi comunque trovarne altri che magari hanno prodotti che ti soddisfano di più.
Se però non ti senti ancora pronto all’acquisto puoi cercare il tema dall’interno della tua dashboard di WordPress che tra l’altro corrisponde esattamente a quella ufficiale di wordpress.org indicata sopra.
Qui tutti i temi proposti sono responsive, proprio perché l’esigenza di avere un sito di questo tipo è sentita da tutti. Per toglierti ogni dubbio e scegliere con maggior sicurezza, nella casella di ricerca dei temi scrivi la parola responsive.
Verifica quindi nella presentazione di ogni tema quello che dichiarano i produttori e inizia a provarli, quindi scegli e installa quello che ti convince di più, che sembra più adatto al sito che devi realizzare.
Bene, ora che hai scelto e caricato il tema grafico che vuoi usare (stupisciti), il tuo lavoro per creare un sito web responsive è terminato.
Creare un sito responsive con WordPress è semplice da non credere
Come hai visto, anche in questo caso WordPress permette di risolvere in modo semplice ciò che i metodi classici di sviluppo web non consentono.
Tutte le impostazioni HTML e CSS che servono per creare un sito web responsivo sono infatti fornite di base nei template.
Naturalmente puoi usare altri sistemi per abbellire l’aspetto delle tue pagine web, ad esempio se conosci il linguaggio dei CSS puoi inserire codice con l’opzione CSS personalizzato, quella che trovi in ogni pannello di personalizzazione del tema.
Resta il fatto che qualsiasi tipo di template deciderai di usare (gratuito o commerciale che sia), al 99% sarà responsive senza che tu abbia fatto nessuno sforzo. L’unico possibile è quello di metter mano al portafogli nel caso tu decida l’acquisto di un tema.
L'importanza di fornire un sito responsive ad utenti e Google
Quando si decide di creare un sito web per la propria azienda o attività è importante fare subito le scelte migliori, per non trovarsi successivamente a dover correre ai ripari.
Una delle scelte più importanti è quella di chiedere allo sviluppatore che si occuperà di creare il sito di fornirci un sito web responsive, richiesta giustificata dall’uso che fa la gente dei dispositivi mobili e dall’importanza che Google assegna a questa caratteristica.
Abbiamo quindi visto che per creare siti web responsive ci sono più strade, e come dimostrato e facilmente verificabile, l’uso di WordPress può accelerare notevolmente la realizzazione.
Chi crea temi WordPress si sostituisce infatti agli sviluppatori nella loro impostazione grafica, togliendo preoccupazioni riguardo la scrittura del codice e facendo risparmiare loro decine di ore di lavoro, se non centinaia.
In conclusione, se vuoi la certezza di avere un sito web responsive, usare WordPress è la scelta consigliata. Per il suo sviluppo però, se ti vuoi garantire il miglior risultato possibile, non dimenticare però di affidarti a degli esperti .
SitiWeb-WP è una web agency specializzata in WordPress e Internet
Siamo esperti nella realizzazione di siti web professionali e forniamo servizi di restyling, assistenza, manutenzione e gestione dei siti WordPress. Se vuoi migliorare il posizionamento del tuo sito su Internet e farti trovare nei motori di ricerca, lo ottimizziamo in chiave SEO.
Per questi e altri servizi, contattaci!
SitiWeb-WP
Creazione siti web e assistenza WordPress
La tua agenzia web di Milano esperta in WordPress e comunicazione.