Cos’è un tema child di WordPress e come crearlo

Una delle prime cose da fare dopo l’installazione e l’impostazione del CMS è scegliere il tema da usare, quindi creare un tema child di WordPress, il tema figlio di quello originale. Il perché è presto detto, infatti:
- Un tema child ti garantisce la personalizzazione completa del sito.
- Ti permette di non perdere eventuali modifiche che farai nel tema.
- Puoi salvare e riutilizzare le stesse impostazioni su ogni altro sito che usa quel tema.
Vediamo quindi innanzitutto cos’è un tema child di WordPress, quindi come crearlo in modo semplice e senza troppi sforzi.
Indice dell'articolo
ToggleChe cos'è un tema child WordPress e a cosa serve
Un tema child WordPress è sostanzialmente una copia di un tema che ne eredita le funzionalità.
Quest’ultimo può essere un qualsiasi tema gratuito distribuito nel repository originale di WordPress o uno commerciale acquistato in un marketplace.
Grazie ad un tema child di WordPress puoi apportare piccole o grandi modifiche al tema originale, sia come grafica che nelle funzionalità, ed è il sistema più sicuro per ottenere quello che desideri.
Questo perché pur mantenendo ed ereditando i modelli del tema genitore quando modifichi qualcosa agisci su una sua copia.
Chiaramente dopo aver fatto le modifiche del caso il tema figlio deve essere impostato come tema attivo per poterlo godere dei benefici.
Perché creare un tema child di WordPress
Come detto inizialmente, una delle prime cose che dovresti fare sul tuo sito WordPress dopo l’installazione e la scelta del tema è proprio quella di creare un tema child.
A dire il vero potresti anche non averne bisogno se non usi nessuna personalizzazione ma l’ipotesi è molto remota, difficilmente si usa un tema WordPress con soltanto le impostazioni di base.
Se quindi fai delle modifiche e scrivi anche solo una linea di codice nel tema padre, la perderai al primo aggiornamento.
Infatti per mantenere sempre alta la sicurezza dei siti WordPress, oltre ai plugin vengono aggiornati ad intervalli regolari anche i temi, solo che diversamente dai plugin che sostituiscono i file interessati all’aggiornamento, il tema viene sostituito completamente.
Perciò se non hai creato e impostato con lo stato attivo un tema child WordPress perdi ogni modifica che hai fatto. Insomma potresti trovarti con un sacco di lavoro buttato al vento e non credo sia quello che vuoi.
Proprio per questo, molti temi commerciali forniscono un loro tema child. Questo è un altro dei vantaggi che hai quando decidi di spendere qualche euro per un tema realizzato da una software house specializzata.
Altri vantaggi che hai dalla creazione di un tema figlio
Creare un tema child WordPress ti garantisce perciò la continuità della grafica del tema padre e delle sue funzionalità e ti permette di aggiungerne altre, ma un tema figlio è utile anche per altri motivi.
Se ad esempio stai usando un tema che ti piace particolarmente e vuoi creare un altro sito WordPress con lo stesso template modificato, puoi farlo.
Creare una copia reinstallabile del tuo tema child risulta molto semplice se ad esempio ti affidi ad un plugin, così facendo puoi mantenere le modifiche inserite nel tema figlio salvato e personalizzare ulteriormente il nuovo sito.
Più avanti ti mostro come fare anche questo.
NOTA
La modifica di un tema WordPress è un lavoro particolarmente delicato e richiede la conoscenza dei principali linguaggi web, a seconda di cosa vuoi fare dovrai quindi conoscere almeno un po’ di html, PHP e JavaScript. Se invece hai bisogno di modificare l’aspetto del sito puoi usare i CSS, in questo caso puoi evitare di creare il tema figlio e inserire i comandi CSS in un file di stile personalizzato.
Come creare un tema child di WordPress
Come tutto ciò che riguarda la realizzazione di un sito web con il nostro CMS preferito, per creare un tema child di WordPress hai due possibilità:
- Crearlo manualmente.
- Usare un plugin.
Vediamo quindi come farlo in entrambi i modi iniziando dal metodo a mano.
CONSIGLIO
Sia che tu faccia un tema child a mano o con l’aiuto di un plugin è importante che il lavoro non sia fatto direttamente online. Ti consiglio di creare una copia di staging (se il tuo provider offre la possibilità) o una copia in locale sul tuo pc e successivamente trasferire il sito in remoto (online).
Come creare un tema figlio di WordPress manualmente
Per creare manualmente il tuo tema child WordPress hai innanzitutto bisogno di collegarti via FTP allo spazio hosting dove è pubblicato il tuo sito. Puoi usare uno dei tanti programmi gratuiti scaricabili online, noi ad esempio utilizziamo quello di Mozilla: FileZilla.
Una volta installato crea la connessione allo spazio web con i dati FTP che ti ha fornito il provider quando hai sottoscritto il piano hosting, quindi collegarti.
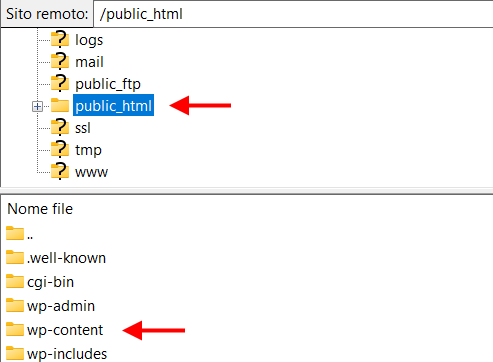
A questo punto entra nella cartella principale che contiene i file del sito (probabilmente sarà ‘public_html‘) e successivamente nella cartella ‘wp-content‘, qui cerca la sotto cartella ‘themes‘, clicca due volte ed entra in essa.

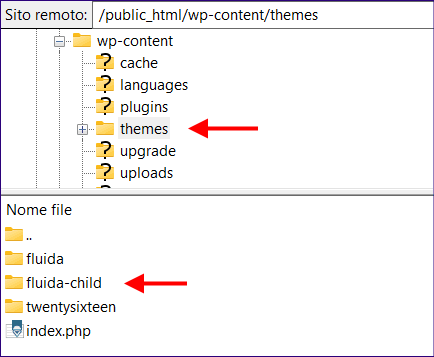
Crea ora una nuova cartella e dagli un nome nella forma ‘nometemapadre-child‘. È qui che inserirai i nuovi file del tema child WordPress, nel sito usato in questo esempio il tema padre è Fluida, quindi il tema figlio è stato chiamato fluida-child.

Crea il file di stile del tema child e chiamalo style.css
A questo punto devi creare i file del tema child, quelli davvero indispensabili per creare un tema child sono due.
Il primo è il file style.css che come puoi intuire ti servirà per dare al sito l’aspetto che desideri, il secondo file è functions.php e almeno inizialmente non ha bisogno di molto codice per far funzionare il nuovo tema, ma andiamo per gradi.
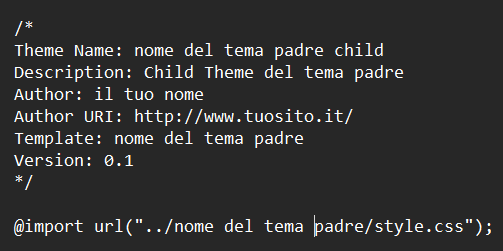
Usando un qualsiasi editor di testi (anche il Notepad di Windows) crea il file di stile e salvalo con estensione css sul tuo pc. All’interno di questo scrivi il tuo testo prendendo spunto dall’immagine qui sotto (sono commenti con una sola riga di codice, l’ultima).

NOTA
Se desideri usare un editore di testi avanzato e che ti possa aiutare sia nella scrittura di file CSS che in altri linguaggi (HTML, JavaScript e perfino in C++) usa Notepad++.
Descrizione del contenuto: * = testo obbligatorio
* Theme name: il nome del tema figlio
Description: una descrizione del tema figlio
Author: il nome dell’autore
Author URI: un link dell’autore del tema
* Template: il nome esatto del tema padre
Version: la versione del tema child
Il comando @import ha lo scopo di indicare a WordPress dove si trova il file di stile originale e devi scriverlo esattamente come vedi nell’immagine, eccezion fatta per il nome del tema parent.
Una volta creato il file caricalo nel tuo spazio web collegandoti via FTP con FileZilla (o il programma che hai deciso di usare). Naturalmente devi inserirlo nella cartella del tema figlio \wp-content\themes\tema child\.
Ora, se desideri modificare qualcosa dell’aspetto del tema sarà sufficiente aprire questo file e inserire i comandi CSS che desideri, quindi salvarlo.
Realizzazione e scrittura del file functions.php
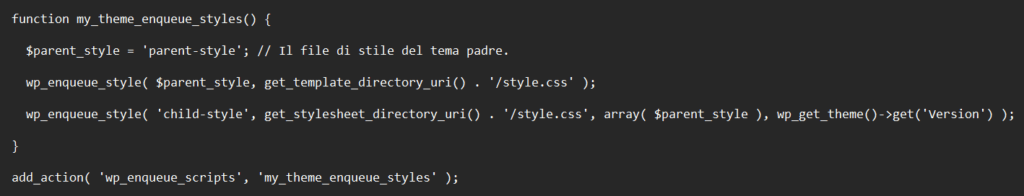
L’altro file che ti serve per la personalizzazione del sito con un tema child di WordPress è functions.php. La sua utilità è quella d’informare WordPress dove recuperare i file di stile (sia padre che figlio) per caricarli all’avvio.
Qui sotto vedi cosa devi scrivere all’interno (clicca l’immagine per ingrandire).
Contiene una funzione php che esegue dei comandi e una chiamata ad un hook di WordPress. Ecco riga per riga cosa sono queste righe di codice:
1: il nome della funzione che esegue i comandi.
2: una variabile che contiene il nome del file style.css del tema padre.
3: la funzione che carica il carica il file css genitore.
4: funzione che carica il file css figlio.
5: parentesi graffa che chiude la funzione.
6: chiamata all’hook di WordPress.
Inserendo questo codice nel file functions.php:
- Imposti il nome del file di stile genitore.
- Metti in coda il file di stile genitore
- Metti in coda il file di stile figlio.
- Con la chiamata ad un hook di WordPress fai caricare entrambi i file di stile.
Di quante modifiche al tema hai bisogno?
Questo è tutto quello che ti serve per realizzare un nuovo tema partendo da un tema genitore. Se ritieni di modificare altri file e desideri conservarli per non perdere tutto al primo aggiornamento del tema puoi copiare quei file php nella cartella del tema child.
Una di queste eventualità riguarda ad esempio il file header.php, solitamente utilizzato per inserire gli script che servono a Google Analytics per controllare le visite al tuo sito e senza il quale Analytics stesso smette di funzionare.
Quindi puoi semplicemente copiare i file che t’interessano e incollarli nella cartella del tuo tema child WordPress.
CONSIGLIO DI LETTURA
Se vuoi cambiare completamente il tuo tema WordPress ma temi di perdere i dati e la personalizzazione del sito leggi l’articolo come cambiare il tema di WordPress e conservare i dati.
Crea l'anteprima del tema figlio da visualizzare nella dashboard
Come sai nella pagina che contiene i temi installati nel tuo sito, ognuno di loro visualizza un’anteprima. In questo caso non ne esiste ancora una e non è poi così grave a dire il vero, ma se vuoi inserirne una una puoi farlo facilmente.
Intanto puoi usare quella originale copiandola. Entra nella cartella del tema padre e copia il file screenshot.png, quindi incollalo in quella del tema figlio.
Oppure se vuoi personalizzarlo al 100% fai uno screenshot della tua home page e dimensiona il file ad una risoluzione non eccessiva (ma nemmeno troppo piccola), 800×600 è una grandezza consona, ad esempio.
A questo punto entrando nella pagina dei temi vedrai il tuo tema child di WordPress con l’home page come anteprima.
Come creare un tema child WordPress con un plugin gratuito
Seppur la creazione manuale di un tema figlio non richieda particolari conoscenze informatiche e men meno di programmazione, risulta ancora più comodo utilizzare uno dei tanti plugin gratuiti di WordPress.
Anche per questo tipo di intervento abbiamo a disposizione molti programmi efficaci, la nostra agenzia web però utilizza ormai da un po’ di tempo uno di questi in particolare e che userò per mostrarti come creare facilmente un tema child di WordPress.
In primo luogo scarica il plugin Child Theme Configurator oppure cercalo dall’interno del tuo sito cliccando sulla voce plugin, quindi installalo. Al termine il plugin è già funzionante e non ha bisogno di impostazioni particolari.

A questo punto vai alla voce di menù ‘Strumenti‘ e clicca ‘Child Themes‘, vedrai quanto segue.
Analisi del tema padre attivo nel sito
Child Theme Configurator ha una serie di opzioni piuttosto ampia che vediamo tra poco, per il momento ti è solo consentito di creare un nuovo tema child (o di acquistare la versione PRO del plugin).
Intanto viene mostrato un elenco di temi padre installati nel CMS, nel nostro caso abbiamo solo il tema base di WordPress Twenty Sixteen ma se ce ne fossero stati altri li avrebbe elencati qui e avresti potuto scegliere da quale tema genitore creare un nuovo tema child.
Premendo il pulsante blu ‘Analyze‘ il plugin inizia a lavorare, se al termine tutto è andato a buon fine avrai una serie di opzioni configurazione. In pratica tutto quello che è possibile fare con la creazione manuale del tema child WordPress viene reso disponibile con pochi clic e selezioni dal plugin.
Andiamo avanti guardando subito i primi suggerimenti che ci vengono forniti.
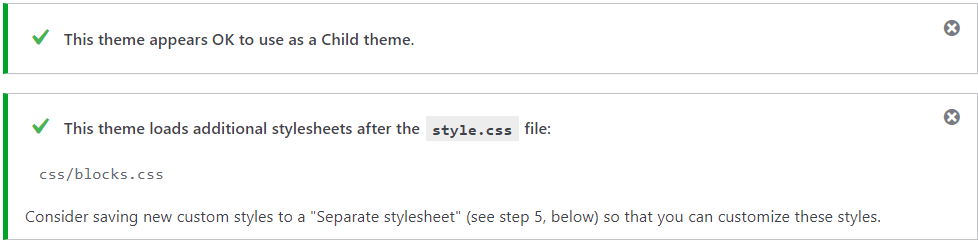
Risultato dell'analisi del tema genitore
Tutto è andato alla perfezione e il plugin è pronto per creare il tema figlio.
Come vedi però c’è subito una nota che riguarda il file style.css, dice infatti di creare i tuoi stili nuovi in un file css separato, quindi di non aggiungerli al foglio di stile del tema genitore.
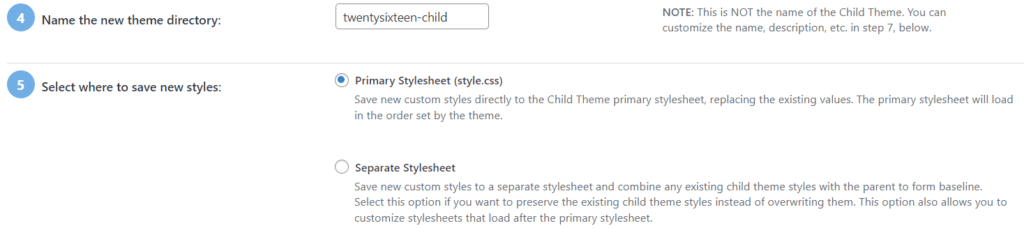
Impostare ogni aspetto del tema child WordPress con il plugin
Al punto 4 trovi indicato il nome della cartella che sarà creata e conterrà i file mentre al punto 5 hai la possibilità di decidere dove scrivere i tuoi nuovi stili.
Il consiglio è quello di scegliere l’opzione del file separato, diversamente da quanto mostrato nell’immagine dove per default è selezionato il file di stile del tema padre. É esattamente quello che abbiamo fatto durante la creazione manuale del tema figlio, con questo plugin basta fare una selezione diversa.
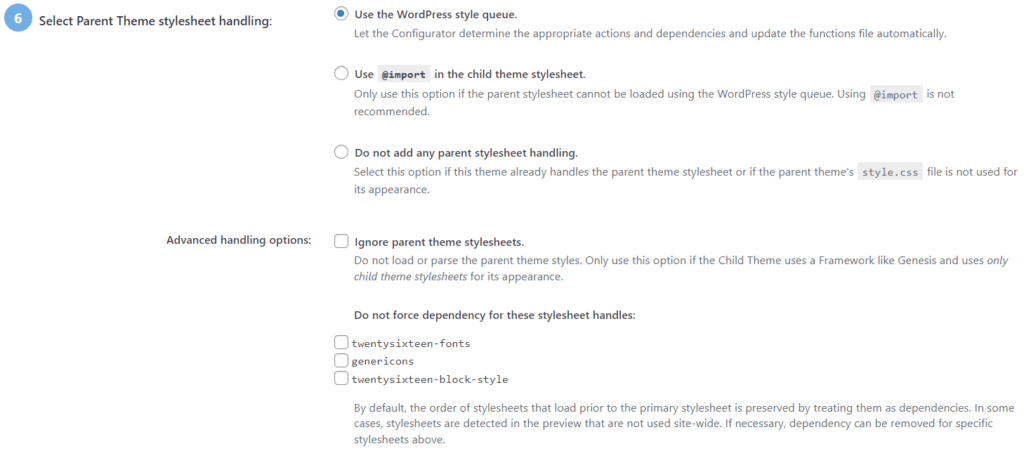
Gestione del tema genitore di WordPress
Osserva bene l’immagine (clicca per ingrandire).
Lascia tutto così com’è. Queste impostazioni vanno bene generalmente per tutti i temi eccezion fatta, come puoi leggere nella nota sotto l’opzione ‘Ignore parent theme stylesheets‘, per alcuni temi commerciali.
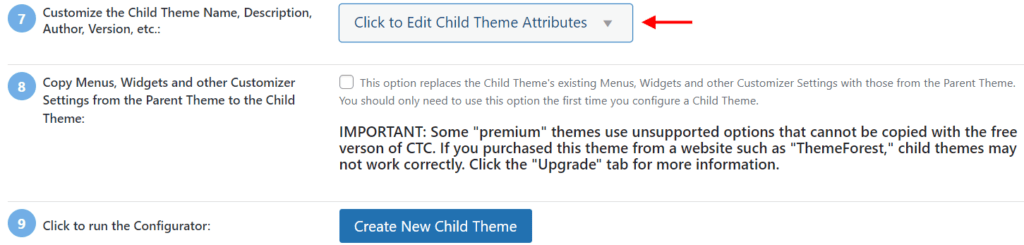
Personalizza il tema child di WordPress (nome, autore etc.)
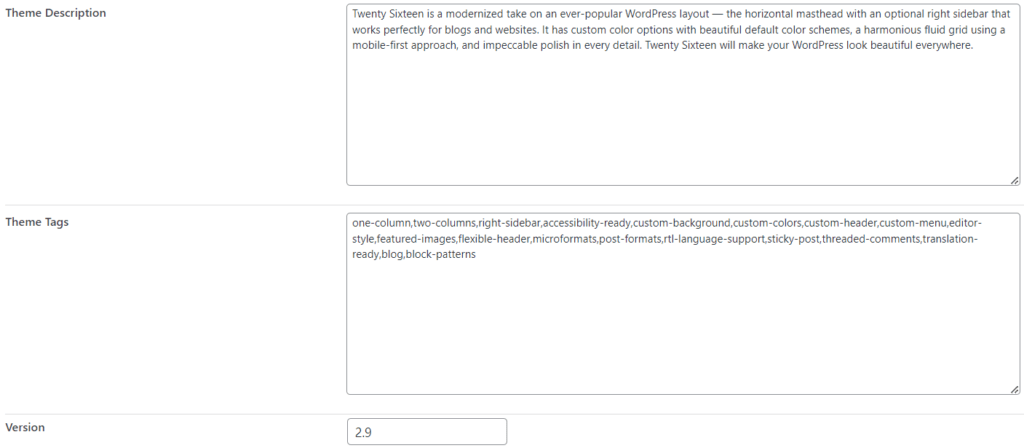
L’opzione 7 del plugin ti permette di inserire i dati che definiscono il tema figlio inserendoli nel file style.css. Anche questa operazione l’avevamo fatta manualmente prima e anche in questo caso il plugin facilita l’inserimento.
Quindi, cliccando sul pulsante indicato avrai a disposizione i campi d’inserimento. Sono facoltativi (quelli obbligatori sono già stai inseriti dal plugin), puoi perciò anche saltare questo passaggio se non t’interessa personalizzare così profondamente il tuo tema figlio.
Se stai creando il tema child WordPress dopo aver già configurato il sito, con l’opzione N° 8 hai la possibilità di replicare quello che hai già inserito nel tema genitore, come menù, widget e altre impostazioni ottenute con il configuratore dell’opzione personalizza aspetto.
Per procede spunta la relativa casella.
Dai inizio alla creazione del tema child WordPress
Bene, ora che tutto è pronto puoi far creare il tema child di WordPress al plugin. Premi il pulsante ‘Create New Child Theme‘ e ottieni quello che vedi qui sotto.
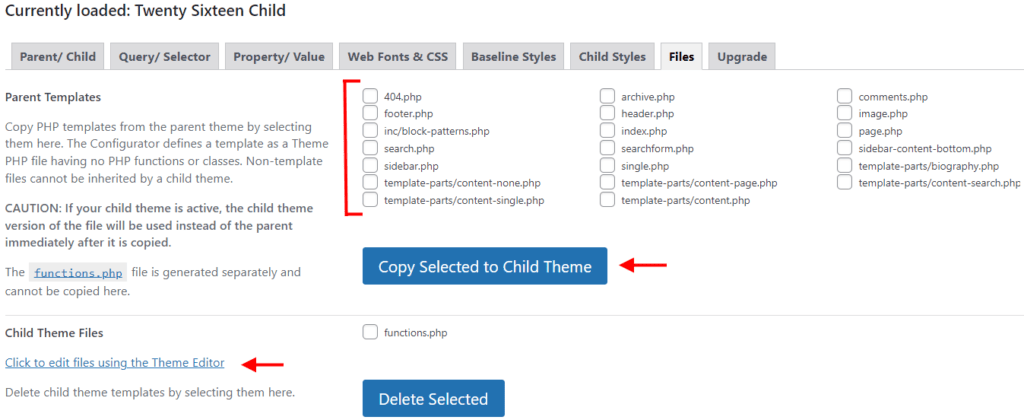
Come puoi notare ora sono abilitate tutte le tag, puoi quindi fare molte altre cose adesso, prima su tutte aggiungere file del tema padre al child theme appena creato.
Per farlo clicca sulla tag ‘File‘ indicata dalla freccia, aprirai la finestra che vedi nella successiva immagine e nella quale puoi scegliere i file da copiare.
L’utilità di questa opzione è di conservare eventuali modifiche fatte ai file php nativi del tema.
Ne abbiamo accennato prima, se inserisci uno script nel file ‘header.php‘ del tema padre perderai quel codice ad ogni aggiornamento, quindi per non ripetere la stessa operazione d’inserimento all’infinito conviene copiare il file nel tema figlio e modificare sempre quello.
La stessa cosa vale ovviamente per tutti gli altri file che vedi nell’immagine: se pensi di modificare qualcuno di loro in futuro, copialo subito.
Subito sotto ho evidenziato un link utile quando vuoi inserire del codice nel file ‘functions.php‘.
In realtà non dovrebbe servirti perché quello che abbiamo scritto nel functions.php durante la creazione manuale del tema figlio viene inserito automaticamente dal plugin (nelle fasi che abbiamo visto poco fa), in ogni caso hai questa possibilità.
Infine, lo stesso file functions.php può essere cancellato tramite il pulsante blu di fianco dopo aver spuntato il file, questo se ritieni di volerlo creare a mano da zero. Personalmente lo trovo superfluo perché è sufficiente modificare il file senza ricrearlo, inoltre senza di lui il tema non funziona.
Crea un'anteprima e una copia del tema child di WordPress
Siamo arrivati all’ultimo passaggio della creazione del tuo nuovo tema child WordPress con il plugin Child Theme Configurator, anche in questo caso si tratta di opzioni che non servono al funzionamento del nuovo tema (che è già in grado di fare il suo lavoro) ma facilitano la sua gestione. Vediamole.
Nel primo caso (indicato dalla freccia a doppie punte) stiamo parlando di sostituire l’immagine di anteprima che visualizzi quando apri la pagina ‘Temi’ di WordPress e il suo screenshot. Puoi perciò crearle entrambi e quindi caricarle, oppure mantieni quella del tema padre.
La successiva opzione è invece molto più interessante, perché ti permette di ottenere un file zippato del tuo tema child appena creato, quindi caricarlo in un altro sito WordPress che utilizza lo stesso tema genitore.
Se ad esempio stai lavorando per più clienti e hai usato per alcuni di loro il medesimo tema, partendo dal tuo tema figlio puoi personalizzare i loro siti dandogli quel tocco di unicità che in fondo, ogni cliente desidera.
Attivazione del tema figlio di WordPress
Hai fatto tutto, adesso apri la pagina temi del sito WordPress, attiva il nuovo tema appena creato e buon lavoro!
Cos'è un tema child WordPress e come crearlo facilmente
Realizzare un tema figlio di WordPress come hai potuto vedere (a proposito l’hai già fatto mentre leggevi?) non è così complicato e soprattutto è importantissimo per evitare guai e ritrovarsi all’improvviso con un sito completamente diverso da come l’avevamo costruito.
Quindi, qualsiasi modo tu preferisca usare (manuale o con plugin), non dimenticare mai di creare un tema child tutte le volte che realizzi un sito con WordPress, a maggior ragione se lo stai facendo come lavoro o per altri, ti eviterai problemi e lavoro supplementare.
SitiWeb-WP è una web agency specializzata in WordPress e Internet
Siamo esperti nella realizzazione di siti web professionali e forniamo servizi di restyling, assistenza, manutenzione e gestione dei siti WordPress. Se vuoi migliorare il posizionamento del tuo sito su Internet e farti trovare nei motori di ricerca, lo ottimizziamo in chiave SEO.
Per questi e altri servizi, contattaci!
SitiWeb-WP
Creazione siti web e assistenza WordPress
La tua agenzia web di Milano esperta in WordPress e comunicazione.