Come creare con l’editor Gutenberg i contenuti di WordPress

In questo secondo appuntamento del corso vediamo come creare con l’editor Gutenberg i contenuti di WordPress, in particolare come si crea una pagina. É un approfondimento alla prima lezione, vedremo quindi nello specifico i comandi, le caratteristiche e le impostazioni di base per creare contenuti con l’editor a blocchi Gutenberg e come dargli uno stile personalizzato.
Indice dell'articolo
ToggleCome creare contenuti con l'editor Gutenberg di WordPress
Dopo la precedente introduzione oggi entriamo nello specifico e vediamo come creare con l’editor Gutenberg un documento WordPress, ovvero un nuovo articolo o una nuova pagina.
Verranno usati i blocchi tipici di questo editore e vedremo come inserirli e stilizzarli.
Supponendo che tu non abbia ancora sottoscritto un piano hosting o non desideri partire in quarta realizzando subito il tuo sito online, puoi farlo sul tuo PC.
Per realizzarlo hai bisogno di alcune programmi e di preparare il tuo computer, ma noi abbiamo facilitato questo passaggio con un paio di lezioni del nostro corso base su WordPress gratuito.
In particolare nella lezione 1 viene spiegato come creare un sito sul proprio PC. Puoi leggere cosa e come fare e quali sono i software di cui hai bisogno, dove scaricarli e come impostarli.
Successivamente potrebbe interessarti leggere come configurarlo al meglio. Se è così dai un’occhiata alla seconda lezione dedicata alle impostazioni di base di un sito WordPress.
Completata questa fase sarai pronto per iniziare a creare il tuo sito WordPress con Gutenberg.
Scelta del tema WordPress per creare un sito con Gutenberg
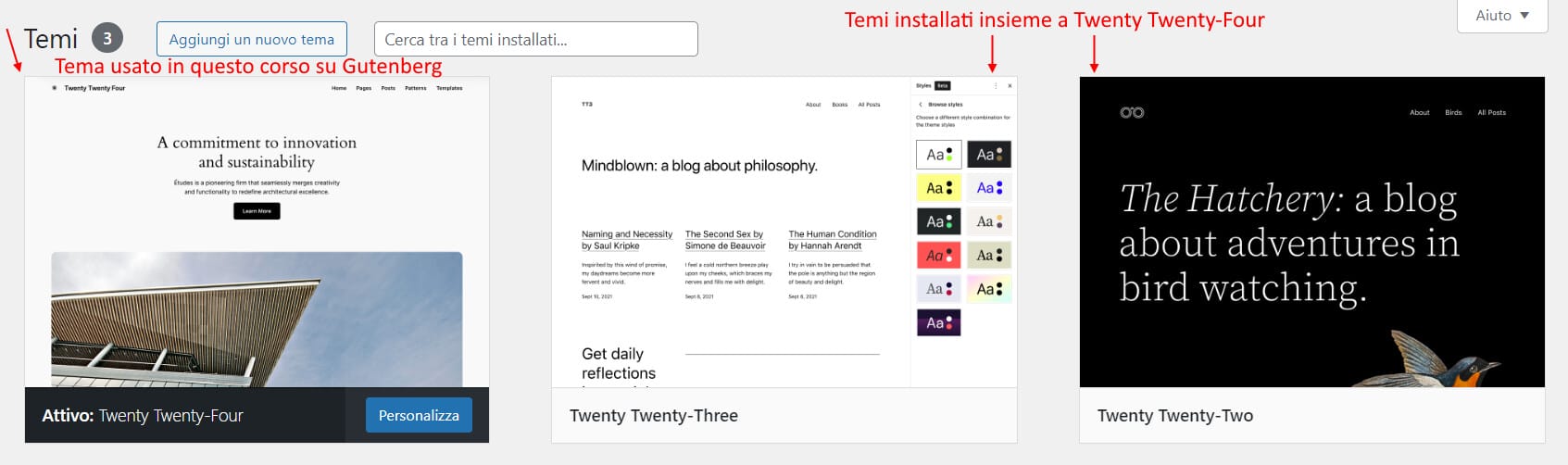
Per questo corso useremo un tema base, quello fornito di default con la versione 6.4.2 di WordPress: il Twenty Twenty-Four.
Come sempre, con ogni nuova installazione di WordPress vengono fornite anche le ultime due precedenti versioni dei temi standard, noi però preferiamo Twenty Twenty-Four, perché oltre a essere il più recente è anche quello che meglio si adatta a usare FSE.
Del Full Site Editing (FSE) ne parliamo in una delle nostre lezioni, se sei interessato a capire come funziona, come usarlo e i vantaggi che ti da, leggila ora.
Come vedrai più avanti, FSE abbinato all’editor Gutenberg permette di costruite e personalizzare completamente un sito WordPress.
Un altro motivo per cui abbiamo scelto il tema Twenty Twenty-Four per questo corso su Gutenberg è che non tutti i temi supportano ancora l’FSE, nemmeno alcuni commerciali.
Inoltre, usando il tema più recente abbiamo a disposizione tutte le caratteristiche fornite dall’ultima versione di WordPress.

Premesse per la creazione dei contenuti
Come per ogni progetto web realizzato con WordPress il mio consiglio è di realizzare un tema figlio (o child theme).
Anche se in questo caso non si tratta realizzare un sito web da mettere online ti suggerisco lo stesso di crearne uno. In questo modo hai la certezza di poter annullare tutto in caso di problemi e ripartire con il tema originale pulito.
Se vuoi saperne di più sui child theme e come si creano dai un’occhiata al nostro articolo.
Torniamo a noi. Per iniziare a creare contenuti di un documento WordPress facciamo come sempre.
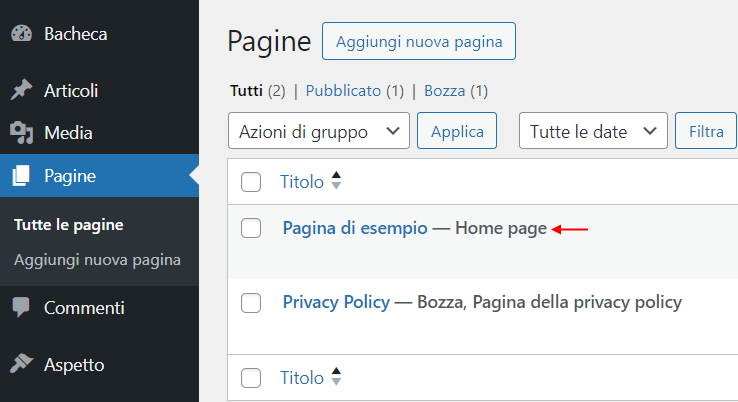
Siccome oggi lavoriamo sulla realizzazione di una pagina e non di un articolo, seleziona la voce “Pagine“.
Come con il precedente editor viene mostrato l’elenco delle pagine, essendocene solo una nel nostro sito appena creato scegliamo di aprire la “Pagina di esempio“.

Impostazioni per pagine e articoli creati con l'editor Gutenberg
Aprendo la pagina abbiamo a destra le impostazioni standard e alcune voci, vediamole.
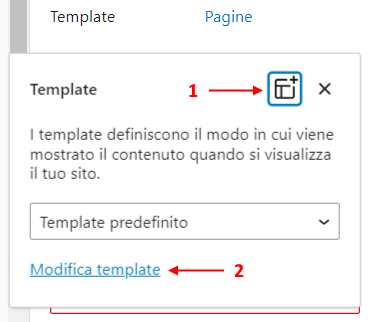
Una delle più interessanti è “Template” indicata dalla freccia. Riguarda soprattutto l’uso dell’FSE, di cui ho accennato prima, quindi per ora vediamo solo cosa ci permette di fare senza entrare nel dettaglio.
Scegliere, modificare o creare un template con l'editor Gutenberg
Scegliendo sulla voce “Pagine” della prima immagine viene mostrata una piccola finestra con le possibili impostazioni di pagina fornite dal tema.
Con un clic sulla voce del template impostato vengono visualizzate le configurazioni che puoi scegliere per modificare l’aspetto della pagina attiva.
Nell’immagine successiva abbiamo altre due opzioni, l’icona 1 e la voce 2, che permettono rispettivamente di creare un nuovo template o di modificare quello attivo.
Ecco cosa vediamo scegliendo la prima o la seconda opzione.


Per creare un template con l’editor Gutenberg scriviamo il nome nella casella quindi clicchiamo sul pulsante “Crea“.
Si apre una nuova pagina nella quale puoi inserire i blocchi che ritieni più opportuni per configurare il nuovo template. Soprassediamo per ora e andiamo avanti.
Cliccando sulla voce modifica template sarai invece introdotto nell’ambiente FSE, che ti permette di editare e personalizzare il template che stai usando.
Queste opzioni ti saranno utili nel seguito del corso quando affronteremo direttamente FSE. Per adesso ci fermiamo qui e continuiamo a creare la pagina con Gutenberg.
NOTA: Se vuoi puoi rivedere sul nostro canale YouTube questa prima parte della lezione.
Come creare una pagina nuova con l'editor Gutenberg
Dal punto di vista tecnico, siccome stiamo usando la pagina di esempio, non dobbiamo crearne una: c’è già.
Se però volessi creare una nuova pagina da zero la procedura sarebbe quella di sempre, in questo senso WordPress non è cambiato, per ora non c’è questa necessità.
Nella pratica invece, pur essendo presente la pagina su cui lavorare dobbiamo creare il documento inserendo dei contenuti, ed è proprio quello che vediamo ora.
Infatti adesso, grazie all’inserimento di alcuni blocchi Gutenberg e al loro styling conferiremo alla nostra pagina l’aspetto desiderato.
Supponiamo per semplicità di voler creare con l’editor Gutenberg la classica pagina “About” (Chi siamo).
Per realizzarla dobbiamo inserire i dati su di noi e la nostra attività, prima d’iniziare però dobbiamo cancellare il contenuto presente nella pagina di esempio.
Si fa in questo modo:
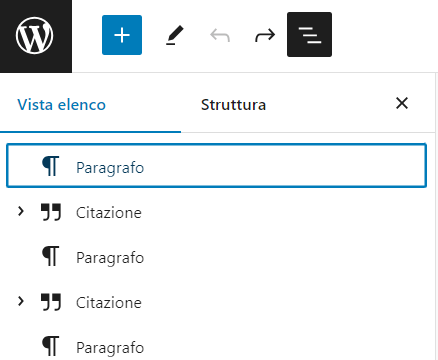
- seleziona l’icona per la visualizzazione della struttura,
- fai clic sul primo blocco,
- tieni premuto il tasto shift della tastiera,
- seleziona l’ultimo blocco,
- infine, premi il tasto “Canc” (o “Del“) della tastiera.
Il contenuto è eliminato e adesso è presente solo un blocco paragrafo vuoto, in realtà fittizio. Guarda il filmato per vedere come si elimina in blocco il contenuto di una pagina Gutenberg.



Inserimento dei blocchi di Gutenberg nella pagina
Creiamo adesso la nostra pagina “About“. Come detto si tratta di una presentazione del professionista, dell’azienda, o dell’attività commerciale che il sito rappresenta.
I tipi di contenuto possono variare anche di molto tra un’attività e l’altra, di base però queste pagine hanno sempre uno schema simile tra loro.
Per velocizzare la creazione inseriamo dei blocchi già esistenti prelevandoli dalla libreria Gutenberg. Sono forniti con il nuovo editor e l’installazione di base di WordPress.
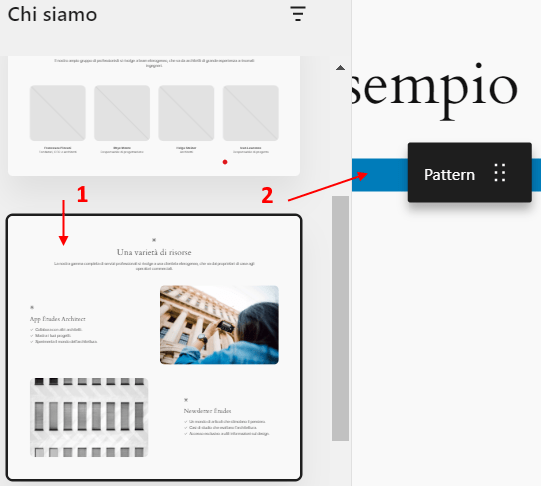
Clicca perciò sull’icona “+” in alto a sinistra, quindi seleziona la voce “Pattern“, infine scegli il blocco che preferisci.
Come vedi dalla seconda e terza immagine è sufficiente trascinare il blocco nella pagina per far apparire il suo contenuto (terza immagine).
Un altro modo è posizionarti nel punto della pagina dove vuoi far comparire il blocco e fare clic sul blocco da inserire.
Aggiunta dei blocchi Gutenberg per realizzare una pagina completa
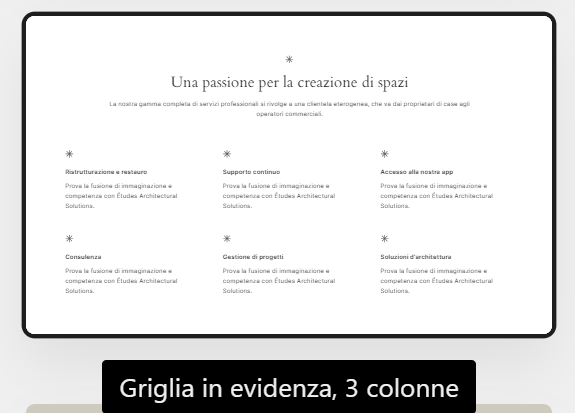
Per creare con l’editor Gutenberg una pagina About tipica iniziamo ad inserire dei blocchi utili a presentare la nostra attività, sempre prelevandoli dalla libreria.
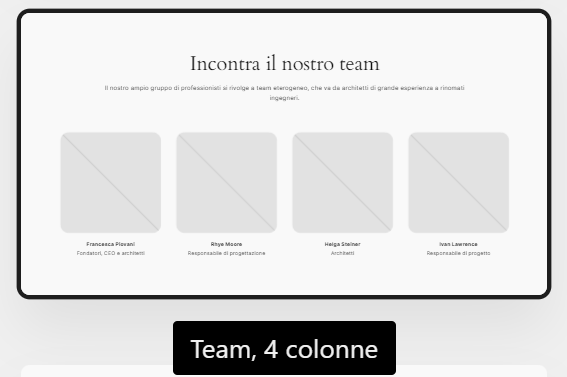
Aggiungiamo perciò al blocco inserito precedentemente altri cinque blocchi predefiniti, qui sotto vedi i primi quattro.
Come vedrai proseguendo, fare un sito e creare con l’editor Gutenberg i suoi contenuti è quanto mai piacevole e per nulla complicato.




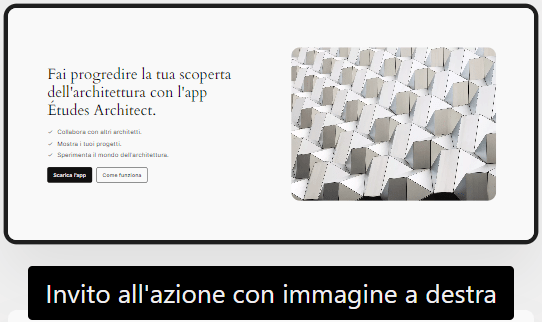
Il blocco per la Call to Action
A questo punto inseriamo un quinto blocco che andrà a completare la struttura della pagina About.
É abbastanza frequente infatti, che in una pagina di questo tipo ci sia una “Call to action”, un’invito all’azione.
Inserita in fondo alla pagina, dopo la lettura della presentazione, è l’azione a cui vuoi condurre l’utente che la visita.

Il più delle volte la CTA è una frase seguita da un pulsante per contattare l’azienda o il professionista, può però avere anche altri obiettivi.
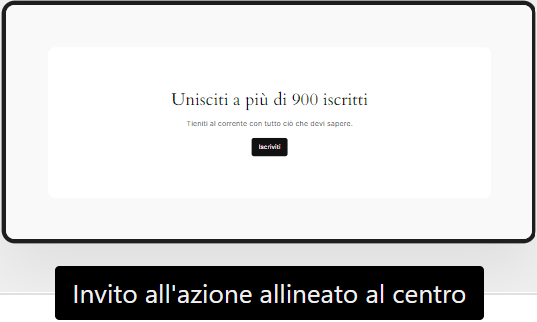
Riguardo Gutenberg, anche in questo caso esistono diversi blocchi predefiniti adattabili alle esigenze di ognuno. Te ne mostro tre.
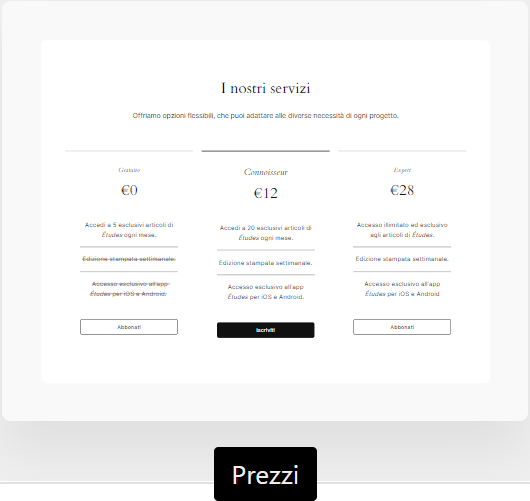
Per la pagina di esempio che stiamo creando scegliamo la CTA prezzi, in questo modo possiamo vedere lo styling di un blocco Gutenberg di questo tipo e quindi un maggior numero di personalizzazioni.
Creare con l'editor Gutenberg: lo styling dei blocchi dei contenuti
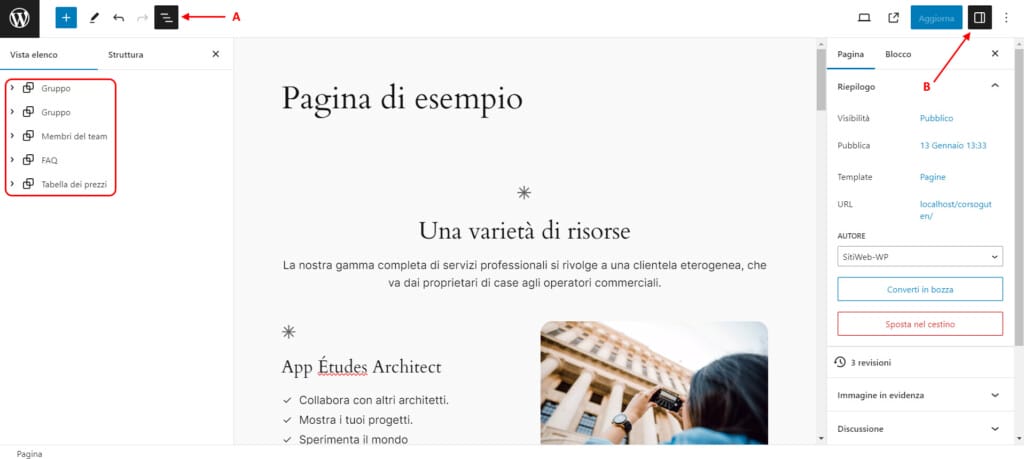
SUGGERIMENTO: oltre ad avere sempre visibile la colonna delle “Impostazioni” (freccia B nell’immagine sotto) ti consiglio di attivare anche quella del “Riepilogo del documento” (freccia A in alto a sinistra).
Quest’ultima, se vuoi, puoi disattivarla durante le modifiche dei blocchi, torna utile però quando devi selezionare uno specifico contenuto che devi personalizzare.
Cliccando infatti sopra ogni voce di gruppo questo viene visualizzato immediatamente nell’area delle modifiche.
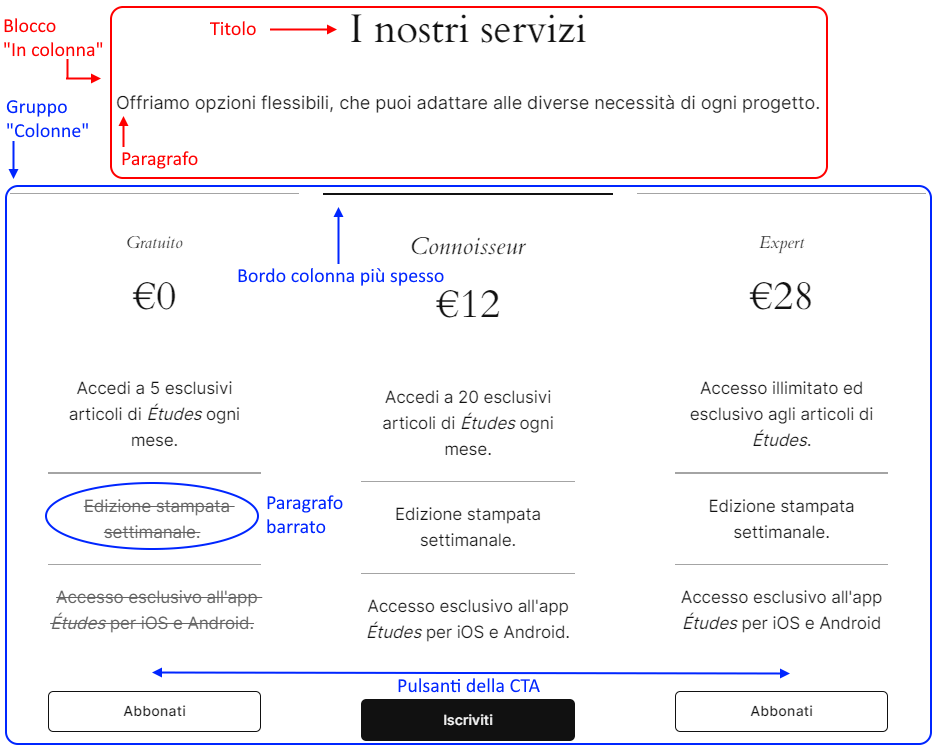
Quindi, dopo l’inserimento di tutti i gruppi avrai una pagina come quella qui sotto.
Analizziamo perciò punto per punto le possibilità offerte dall’editor Gutenberg di WordPress per creare e stilizzare la nostra pagina.

Modificare il layout e lo stile dei blocchi Gruppo
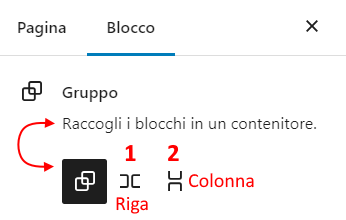
Selezioniamo dall’elenco il primo gruppo, in questo modo nella colonna di destra puoi modificarlo e trasformarlo in riga (1) o colonna (2).
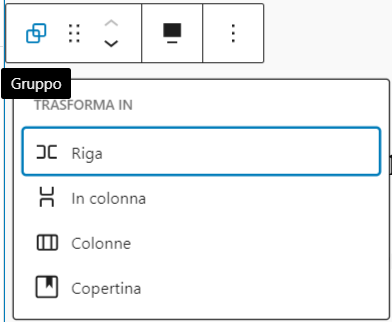
Hai poi a disposizione anche una barra comandi sopra il blocco, da qui puoi trasformare il gruppo in copertina.


Torniamo nella barra delle impostazioni di destra
Riguardo il layout qui puoi cambiare:
- Grandezza del blocco.
- Spazio interno usato dal contenuto.
- Giustificazione del blocco.
- Posizione del blocco (puoi bloccarlo quando scorri la pagina).
- Accedere ad opzioni avanzate. Sono le stesse già descritte per il blocco paragrafo nell’introduzione a Gutenberg.
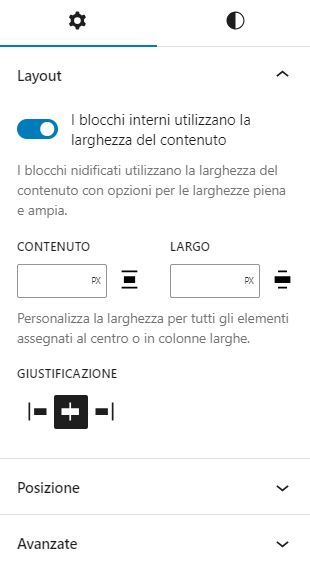
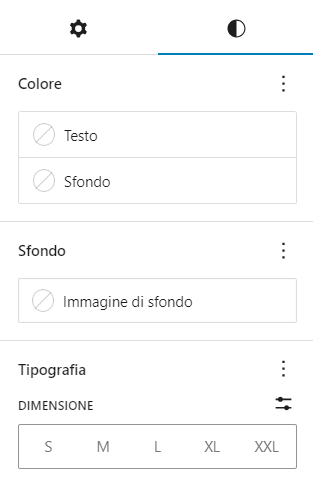
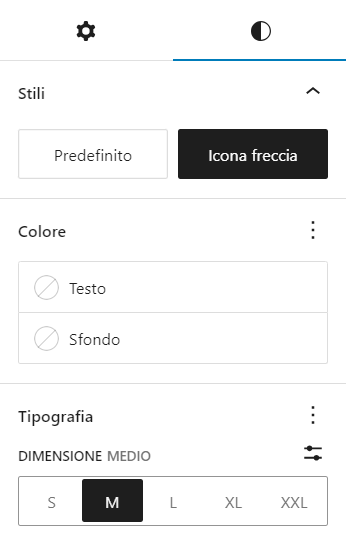
Vedi queste opzioni nella prima immagine qui sotto. La seconda immagine invece riguarda la modifica dei colori (testo e sfondo) e la terza le possibilità di modifica per le dimensioni del blocco gruppo.
Opzioni di modifica del layout
Spieghiamo la prima immagine, quella che riguarda le modifiche al layout.
Per le opzioni delle altre due immagini trovi delle descrizioni complete nella lezione 1, la presentazione di questo corso su Gutenberg.
Quindi, del layout puoi modificare la larghezza del blocco (LARGO) e quella dei blocchi contenuti al suo interno (CONTENUTO).
Scrivendo il valore in un campo anche l’altro assumerà lo stesso valore, ovviamente puoi modificarlo e inserire l’ampiezza che desideri.
Puoi cambiare anche la giustificazione dei contenuti del blocco (sinistra, centro, destra), infine cliccando sulla voce “Posizione” puoi rendere “Sticky” il blocco, cioè fisso mentre scorri la pagina verso il basso.
NOTA: per le modifiche dello stile (colori, dimensioni etc), tieni presente che ogni cambiamento influisce su ogni contenuto del gruppo, quindi se cambi qui il colore del testo questo cambierà il colore di tutti i testi del gruppo (esclusi i titoli).
Come personalizzare un blocco immagine di Gutenberg
Nel primo gruppo che abbiamo inserito sono presenti dei blocchi immagine e come sappiamo proprio le immagini sono tra i contenuti più importanti in un sito web.
Vediamo quindi alcune loro caratteristiche e come personalizzare questi blocchi Gutenberg.
Innanzitutto, così come per altri blocchi, con l’editor Gutenberg abbiamo due modi per impostare gli attributi:
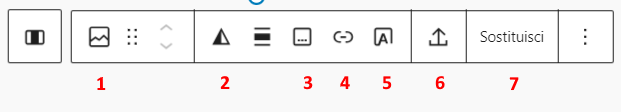
- usare la barra strumenti del blocco (vedi immagine),
- modificare dalla colonna impostazioni a destra.
Per ora vediamo come usare la barra degli strumenti, quindi passeremo al secondo sistema.

Significato e uso delle icone della barra strumenti del blocco immagine
Vediamo cosa significano le icone evidenziate nell’immagine precedente e cosa consentono di fare.
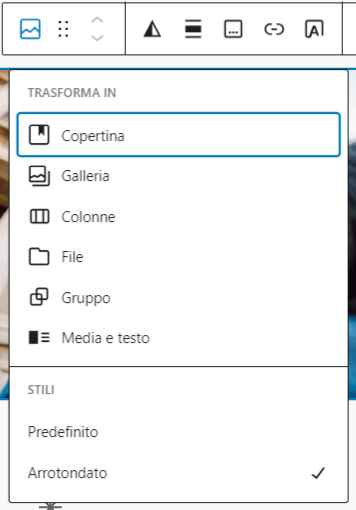
1) Trasforma immagine
Qui puoi trasformare l’immagine in:
- Copertina
- Galleria
- Colonne
- File
- Un ulteriore gruppo
- Blocco media e testo
Se ti piace, puoi anche arrotondare i bordi.
2) Filtro bicromia
Con l’icona 2 puoi applicare un filtro bicromia usando i colori del tema o scegliendone altri.
Inoltre è possibile applicare delle ombre o un effetto per evidenziarla.
3) Aggiungi didascalia
Puoi aggiungere una didascalia all’immagine nel punto indicato dalla freccia.
Per eliminarla o modificarla basta premere ancora la stessa icona e procedere.
Infine è possibile inserire un link nel testo della didascalia.
4) Inserisci link
Puoi inserire il link nel campo 1, scegliere di lincare un file media (2), oppure personalizzare il link premendo la freccia 3.
In questo modo puoi scegliere di personalizzare con le opzioni che vedi nell’immagine.
5) Aggiungi testo su immagine
Se desideri mostrare un testo in sovrapposizione alla tua immagine clicca sull’icona 5.
Puoi mettere sia paragrafi che titoli e stilizzare anche loro come preferisci.
6) Carica immagine esterna
Con l’icona 6, se nel blocco non c’è ancora nessuna immagine puoi caricarne una.
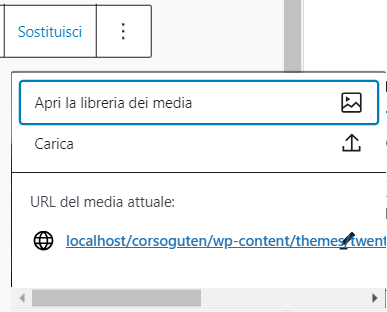
7) Sostituisci immagine
Usa l’icona 7 se vuoi cambiare l’immagine e sostiruirla con una memorizzata o esterna al sito.
Personalizzare il blocco immagine dalla colonna impostazioni
Puoi usare la colonna delle impostazioni di destra per conferire altre caratteristiche al blocco immagine, qui trovi alcune opzioni accessibili anche nella barra strumenti descritta prima.
In più, rispetto a quest’ultima, c’è la possibilità d’inserire un testo alternativo dell’immagine, il tag alt (1).
Altre opzioni: modificare le dimensioni (2, 3 e 4 nell’immagine) e applicare un effetto zoom (5) all’immagine quando viene cliccata.
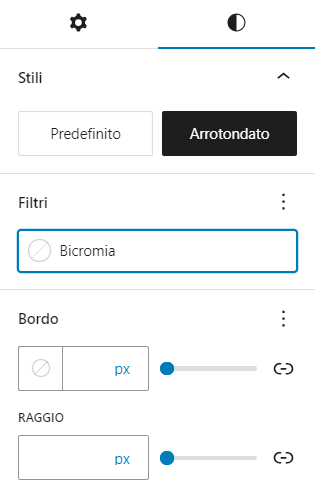
Anche qui puoi modificare la forma dell’immagine e applicare un filtro bicromia, in più puoi dare un bordo all’immagine e impostarne il raggio.
Queste sono le personalizzazioni più rilevanti che si possono assegnare ai blocchi immagini.
Come vedi creare con l’editor Gutenberg di WordPress per fare un sito web è davvero simile a lavorare con un page builder. Inoltre, un’altra delle differenze che lo fa preferire ai builder la vedremo nelle successive lezioni e riguarda l’uso già citato di FSE.
FSE è uno strumento presente in ogni nuova installazione del CMS e permette ad ogni sviluppatore di realizzare siti web WordPress senza plugin e con codice ottimizzato.
Come creare lo stile di un blocco titolo
Proseguiamo scendendo nella pagina, incontriamo il gruppo “Membri del team” che inizia con un blocco titolo: vediamo come personalizzarlo.
Con Gutenberg puoi creare uno stile anche per i blocchi titolo. Si discosta poco dal blocco paragrafo ed infatti eredita le opzioni già viste con questo blocco, è comunque utile dargli un’occhiata.
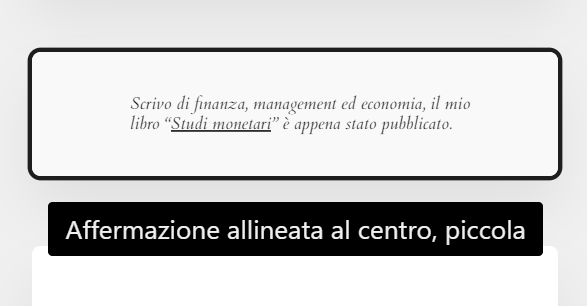
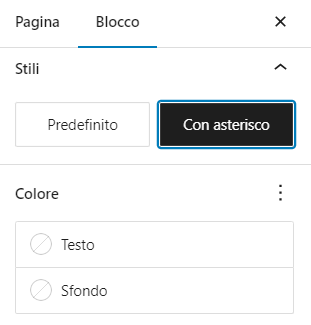
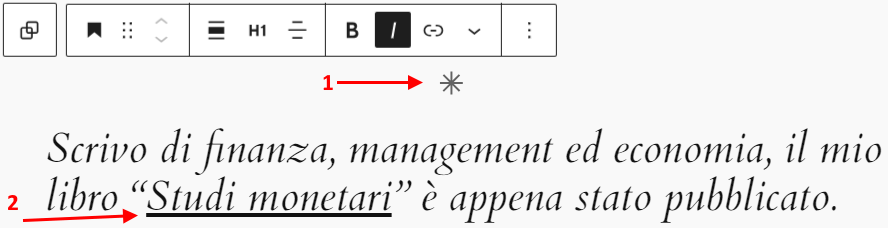
Ad esempio, con il tema WordPress Twenty Twenty-Four puoi inserire un asterisco in cima al titolo per richiamare l’attenzione, questo è allineato con il titolo stesso (sinistra, centro, destra) ed ha la stessa dimensione.

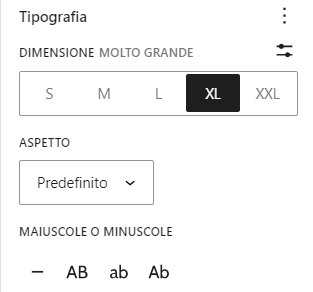
Ci sono poi altre opzioni disponibili che riguardano la tipografia del blocco titolo.
Oltre alle dimensioni del font puoi modificare lo spessore (“ASPETTO“) e trasformare le parole in maiuscolo o in altro modo. Il simbolo “—” serve a mostrare i caratteri nell’aspetto digitato.

Naturalmente c’è sempre la barra strumenti a disposizione.
Scegliendo d’inserire un asterisco (1) e allineando il titolo al centro il risultato è quello mostrato. La freccia 2 mostra invece un link inserito cliccando sull’icona della barra strumenti dopo la selezione del testo.

Inserire un blocco immagine con l'editor Gutenberg di WordPress
Abbiamo visto in precedenza come personalizzare un blocco immagine con Gutenberg, il primo gruppo inserito all’inizio della pagina conteneva infatti due immagini preimpostate.
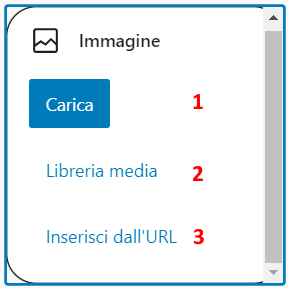
Ma se volessimo inserire un’immagine da zero? É semplicissimo, dopo esserci posizionati nel punto della pagina dove vuoi far comparire il blocco hai tre possibilità.
É la situazione che abbiamo nel gruppo “Membri del Team“, vediamo cosa fare:

- Puoi caricare un’immagine dal tuo computer.
- Usarne una presente nella libreria del sito.
- Inserire un’immagine esterna attraverso il suo URL.
Per quanto riguarda il gruppo “Membri del Team” non c’è altro da dire, passiamo quindi al gruppo “FAQ” che ci permette di conoscere un nuovo tipo di blocco, quello dei dettagli.
Gruppo FAQ, conosciamo il blocco dettagli e vediamo come personalizzarlo
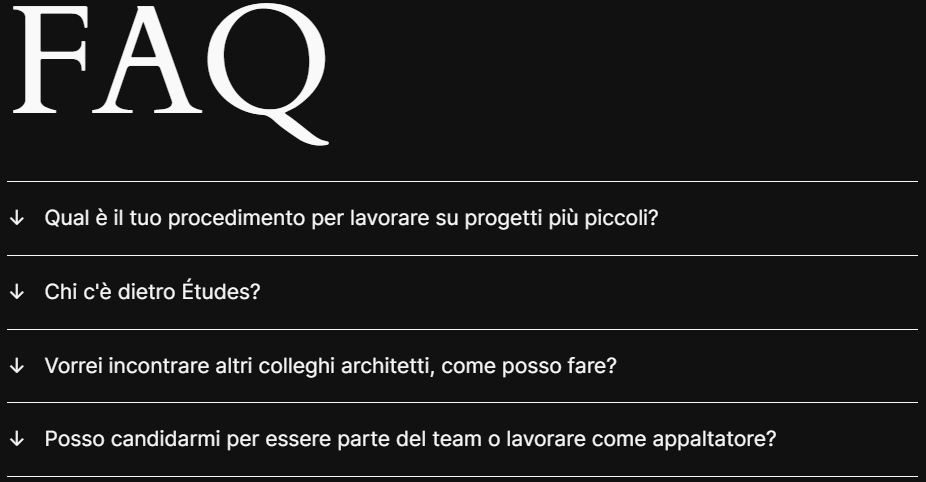
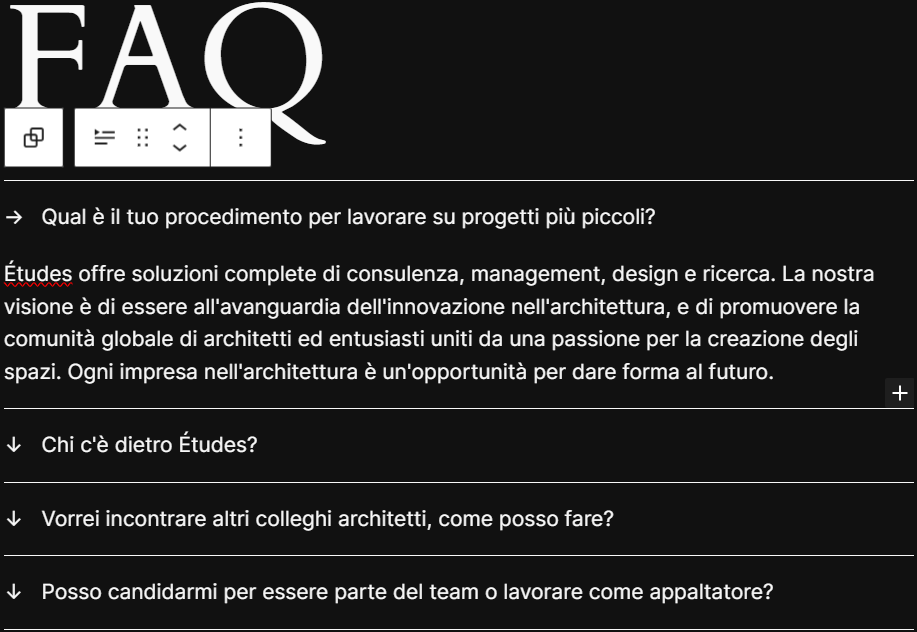
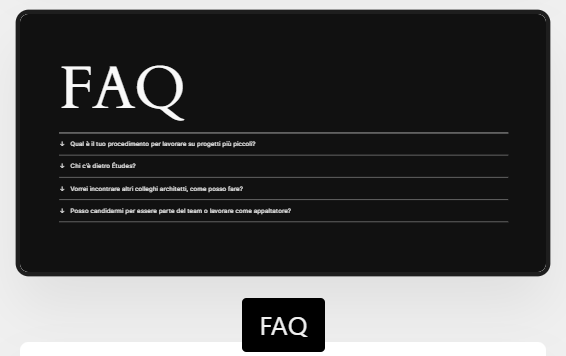
Il gruppo successivo che incontriamo nella pagina About che stiamo creando con l’editor Gutenberg è il blocco FAQ. Troviamo due blocchi nuovi rispetto quanto visto finora, uno è il blocco “Separatore“, l’altro è il blocco “Dettagli“.
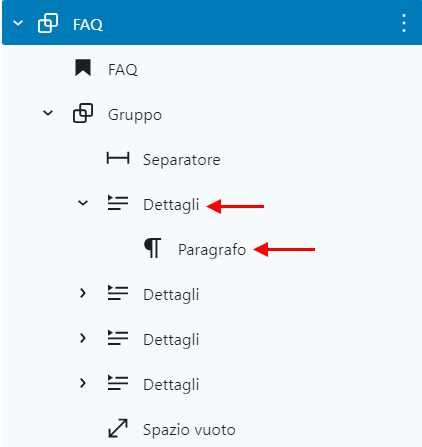
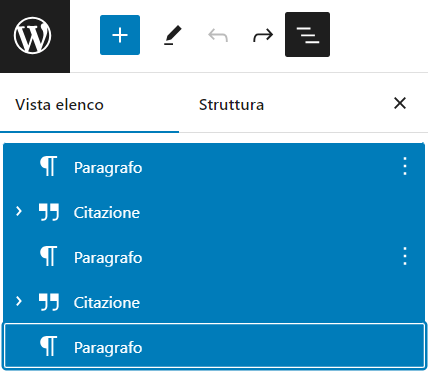
Per il blocco separatore evitiamo spiegazioni perché intuitivo e con poco da dire, vediamo invece il blocco dettagli e come personalizzarlo. Iniziamo analizzando le tre immagini che seguono partendo dalla visualizzazione della struttura del gruppo FAQ.
Ancora una volta abilitiamo la “Vista elenco” dal “Riepilogo del documento“: troviamo il gruppo FAQ. Sezionandolo vediamo l’insieme del gruppo nell’area di lavoro della pagina (seconda immagine).
Cliccando successivamente sulla voce dettagli nell’elenco o direttamente nell’area di lavoro, il blocco dettagli si espande automaticamente e mostra il contenuto (terza nell’immagine).
All’interno del blocco dettagli c’è un blocco paragrafo, qui scriverai la risposta alla domanda che hai inserito come intestazione del blocco dettaglio, vediamo come personalizzare questo blocco.



Personalizzare il blocco dettaglio
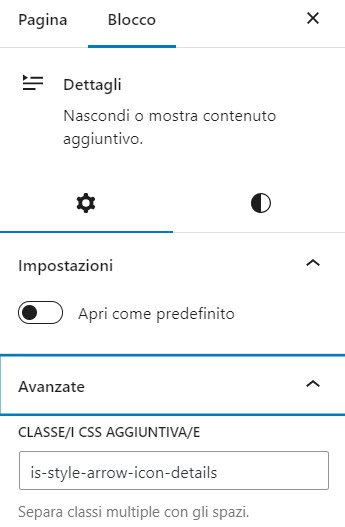
Innanzitutto puoi decidere se il blocco dettagli selezionato venga aperto come predefinito o meno. Significa che quando scorrendo la pagina arriverai al gruppo FAQ, il gruppo dettagli mostrerà subito il suo contenuto senza doverci cliccare sopra.
Se pensi che questo sia utile puoi scegliere l’opzione per più blocchi dettagli o anche per tutti. In questo modo cliccando su ogni voce dettaglio, invece di aprirla la chiuderai.
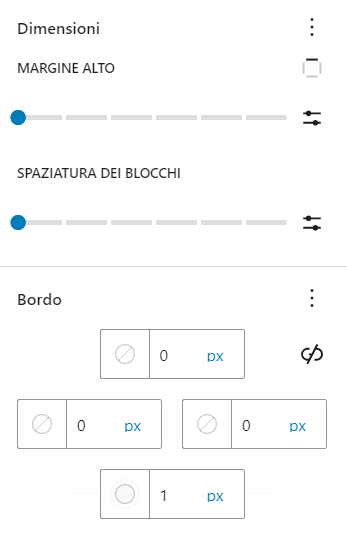
Un’altra personalizzazione che puoi dare al blocco dettagli è la forma dell’icona a freccia, puoi cambiarla con il pulsante a disposizione. Infine puoi modificare margini e spaziatura e inserire dei bordi con un colore.
Come vedi, nell’editor Gutenberg di WordPress molti blocchi hanno dei comandi in comune. Questo aspetto facilita lo sviluppatore e rende più intuitivo e veloce il suo lavoro.
Una nota sui Gruppi
Prima di chiudere il capitolo dello styling dei blocchi Gutenberg voglio farti notare un particolare. Riguarda i gruppi e puoi vederlo guardando l’immagine panoramica della pagina di esempio.
Come vedi, a sinistra ho cerchiato i gruppi usati per creare con l’editor Gutenberg la pagina About, ma mentre i primi due hanno il loro nome generico (Gruppo), agli altri è stato dato un nome.

É un’operazione tanto banale quanto utile perché consente allo sviluppatore del sito di comprendere a colpo d’occhio cosa contiene ogni gruppo. Ti consiglio quindi di adottare anche tu questo sistema.
Per farlo, seleziona il gruppo nella vista elenco quindi nella colonna di destra delle impostazioni del blocco scendi fino alla voce “Avanzate” e inserisci il nome.
Styling del gruppo tabella dei prezzi con l'editor Gutenberg
Terminiamo il capitolo dedicato alla personalizzazione dei blocchi di Gutenberg con l’ultimo gruppo inserito nella nostra pagina About. Si tratta del gruppo che abbiamo scelto come CTA (invito all’azione) per i nostri lettori.
Differisce dalle classiche CTA perché si tratta di una tabella dei prezzi comparativa nella quale diamo agli utenti dei dati su dei prodotti, comparandoli appunto, e chiedendo loro di fare una scelta (un’azione).
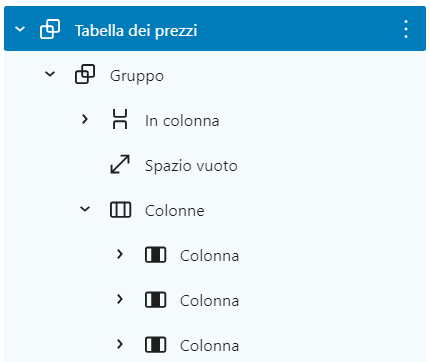
A parte la sua utilità dobbiamo vedere com’è composto il gruppo e come stilizzare i blocchi usati. Partiamo ancora una volta dalla vista d’insieme del gruppo.
Opzioni del blocco "In colonna"
Il primo blocco che troviamo è “In colonna“, cioè una colonna unica che contiene blocchi incolonnati uno sopra l’altro. Al suo interno ci sono il blocco titolo e il blocco paragrafo.
Parliamo quindi brevemente del blocco “In colonna” anticipando parte di uno degli argomenti delle prossime lezioni, ovvero come usare e impostare righe e colonne di Gutenberg.
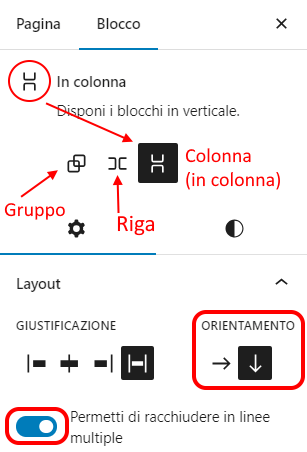
L’aspetto attuale del blocco si ha con le opzioni selezionate che vedi nell’immagine, ma può assumere altri aspetti. Puoi ad esempio cambiare il suo orientamento, in questo modo la colonna si trasforma in riga.
Se poi togli la spunta blu in basso avrai titolo e paragrafo affiancati, mentre lasciandola com’è ora resteranno uno sopra l’altro.

Come impostare margini e bordi di ogni colonna
Passiamo al gruppo “Colonne“. Affinché siano ben distanziate e uniformi dobbiamo modificare i margini.
Seleziona quindi il gruppo Colonna 1 e poi modifica gli stili con le opzioni della barra di destra dell’editor Gutenberg.
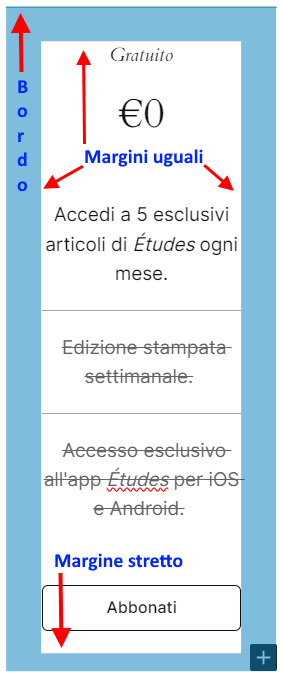
Nella prima immagine puoi notare tre margini di uguale altezza e quello inferiore più stretto, inoltre il bordo in alto è visibile e colorato.
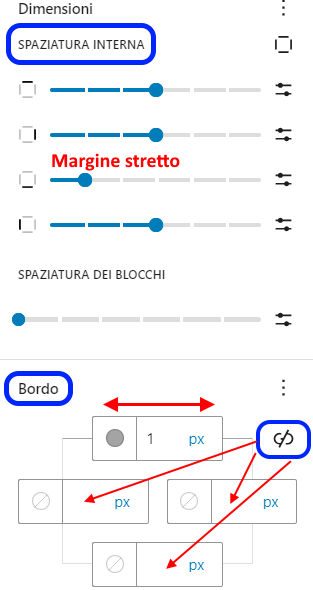
Questo risultato si ha modificando le dimensioni della spaziatura interna e il bordo. Per farlo (seconda immagine) basta scorrere le barre fino al punto desiderato e bloccare il margine inferiore ad un valore minore.
Per cambiare invece lo spessore e il colore di un solo bordo devi scollegarli cliccando l’icona link quindi inserire valore e colore per il bordo da evidenziare.


Composizione di una colonna
Proseguiamo con il gruppo “Colonne”. Cliccando su ogni voce “Colonna” troviamo i blocchi usati per creare contenuti con l’editor Gutenberg.
Guarda la prima immagine e come è stata suddivisa perché su questo gruppo di blocchi c’è molto da dire.
1, 2 e 3 sono le colonne inserite nel gruppo “Tabella dei prezzi” e che compongono la CTA.
Essendo simili e avendo gli stessi tipi di blocchi, analizziamo solo la prima colonna. Una volta terminata questa colonna ripeterai il tutto per le altre due.
Come vedi, creare con l’editor Gutenberg di WordPress è più semplice di quello che pensavi, e presto vedrai molto altro.

Personalizzazione della colonna con l'editor Gutenberg
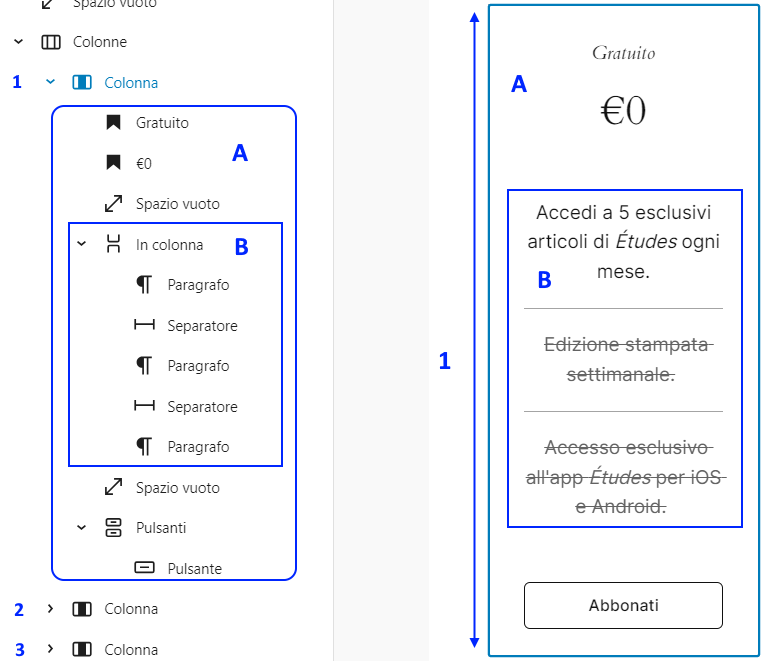
Proseguiamo. Per creare la colonna (A) sono stati inseriti due titoli (Gratuito ed €0) quindi abbiamo uno spazio e sotto di lui il blocco “In colonna” (B) che contiene la descrizione di quello che vogliamo pubblicare.
Vediamo cosa è stato fatto per dare l’aspetto voluto al blocco B.
Innanzitutto troviamo tre paragrafi e due separatori, due di questi paragrafi hanno il testo barrato. Per ottenere questo effetto vai alla barra degli strumenti e clicca sull’icona a forma di freccia verso il basso, quindi scegli l’effetto barrato tra quelli disponibili.
Usciamo ora dalla colonna B e torniamo nella A per completare la colonna CTA con uno spazio e un “Pulsante” (il vero protagonista del gruppo tabella dei prezzi). Di quest’ultimo vediamo ora le sue caratteristiche e come personalizzarlo.
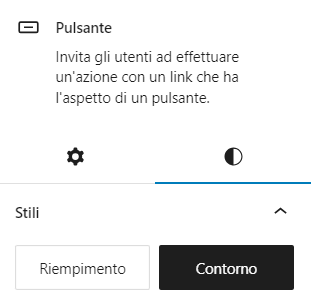
Impostare le caratteristiche del pulsante
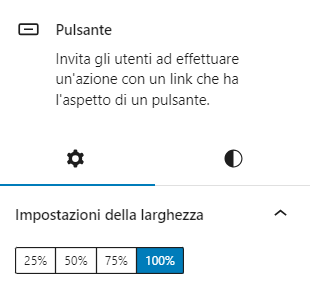
Clicca sulla voce “Pulsanti” nella colonna “Riepilogo del documento“, puoi così modificare le opzioni del blocco Pulsanti dalla barra di destra dell’editor, ovvero la giustificazione e l’orientamento del testo.
Con un clic invece sulla voce “Pulsante” personalizzi il pulsante. Puoi cambiare la sua larghezza (dal 25% al 100%) e il tipo di sfondo: bordato (“Contorno”) oppure pieno (“Riempimento”).


Salvataggio e pubblicazione delle modifiche
Conclusione della creazione di una pagina con l'editor Gutenberg
A questo punto la struttura della nostra pagina About è completa, per terminare il lavoro devi sostituire i testi standard dei blocchi con il tuo testo personalizzato.
Riguardo il salvataggio della pagina suppongo che tu abbia provveduto a farlo ad ogni passaggio che abbiamo fatto, c’è comunque qualcosa da dire anche in merito a questo.
Se hai già usato WordPress in passato si tratta solo di rispolverare vecchi concetti oramai automatici, le operazioni che puoi fare con l’editor Gutenberg sono infatti identiche a quelle dell’editor precedente.
Nel caso però che tu sia un novizio del CMS può esserti utile sapere quanto segue.

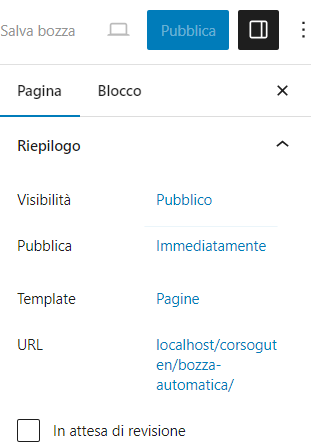
In una ipotetica nuova pagina, quelle che vedi sono le possibilità di salvataggio e impostazioni di pubblicazione disponibili. Sotto la voce “Riepilogo” hai dei link con i quali puoi modificare:
- visibilità della pagina
- tempi di pubblicazione
- tipo di template usato
- URL (o permalink) della pagina
Infine puoi decidere se si tratta di una pagina (o articolo) in attesa di revisione spuntando l’ultima voce. Di come cambiare tipo di template ne abbiamo parlato nella lezione 1 quindi non mi ripeto, per il resto guarda le immagini successive e le relative spiegazioni.
Visibilità della pagina
L’editor Gutenberg dà la possibilità di creare un documento web e renderlo visibile a tutti o solo agli amministratori del sito e a chi ha un ruolo di editore. Questa scelta impedisce a tutti gli utenti di vedere la pagina prima che sia completata.
Puoi anche scegliere di mostrarla solo a chi conosce una password, impostata qui e comunicata a chi vuoi farla vedere la pagina. Può essere utile per far vedere ad un cliente la bozza di un nuovo lavoro e conoscerne il parere o in altre situazioni.
Pubblicazione della pagina
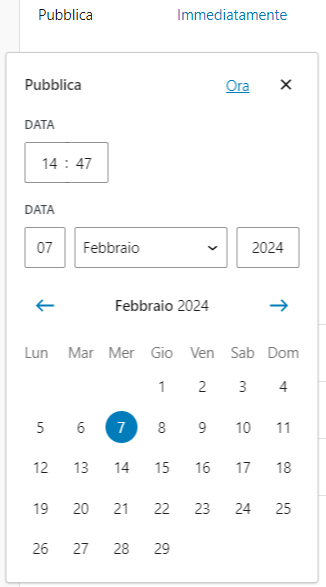
Una volta decisa la visibilità puoi scegliere quando pubblicare la pagina web. Può servire per aggiornare la data di pubblicazione dopo una modifica ma anche per programmarla.
Inserendo l’ora e impostando la data puoi rendere visibile la pagina da uno specifico momento e giorno, fino ad allora potrà essere vista solo nel backend del sito.
Modificare il permalink (URL) della pagina
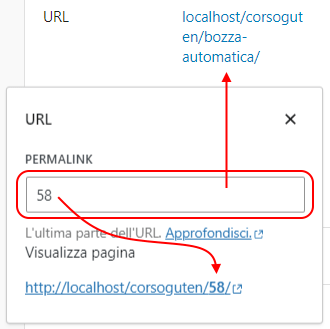
Quando si crea una pagina o articolo WordPress utilizza il titolo inserito per impostare il suo permalink (l’URL). Questa porzione di indirizzo internet, definita anche “slug”, è utile per l’ottimizzazione SEO, quindi è resa modificabile manualmente.
Nell’immagine sopra vedi un numero nella casella che dovrebbe contenere il permalink, il numero 58.
Ebbene si tratta di un numero progressivo assegnato automaticamente da WordPress quando una pagina non ha ancora un titolo. Se modifichi a mano il permalink questo comparirà nell’indirizzo internet della pagina al posto di quello automatico.
Nota che la modifica del permalink non cambia un titolo già assegnato e se cambi il titolo dopo la modifica del permalink questo non ne sarà influenzato. Capita solo se riscrivi il titolo con lo slug vuoto.
SUGGERIMENTO
Se vuoi sapere di più sui permalink il loro uso e la loro importanza, leggi a cosa serve un permalink e come crearlo in WordPress.
Salvare la pagina come documento in attesa di revisione
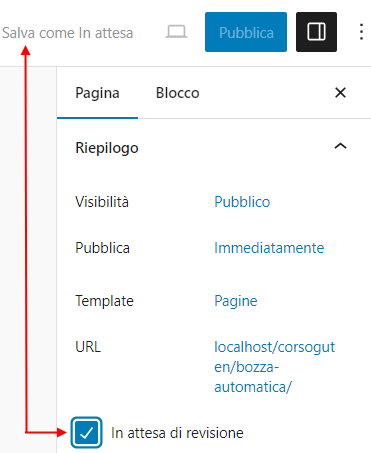
C’è infine quest’ultima opzione che permette di salvare la pagina web creata come documento in attesa di revisione, quindi non ancora pronto per la divulgazione.
Spuntando la relativa casella vedrai cambiare anche la voce in alto, quella che permette il salvataggio. Ti segnalerà che al prossimo tentativo la pagina verrà salvata come in attesa di revisione.
Come creare pagine e articoli con l'editor Gutenberg
In questa seconda lezione del corso abbiamo visto come creare con l’editor Gutenberg di WordPress una pagina About, tipica di tutti i siti web e tra le più visitate dagli utenti.
Usando i Pattern del tema Twenty Twenty-Four abbiamo potuto realizzare lo scheletro di una pagina di questo tipo e personalizzarne i contenuti.
Hai visto perciò come inserire i blocchi più comuni, come modificarli e come personalizzarli, quindi una buona parte delle potenzialità dell’editor Gutenberg di WordPress e quanto sia semplice e potente.
Il salvataggio e la pubblicazione sono poi estremamente facili e intuitivi, al punto tale che è bastato mostrarti dove cliccare per eseguirli (ma era così anche con l’editor precedente).
Seppur analizzati solo alcuni dei blocchi di Gutenberg, quello che abbiamo visto ci permette di trovare le opzioni di personalizzazione di ognuno di loro e sapere cosa offrono.
In questo modo anche usando dei blocchi che non conosciamo sapremo dove cercare le opzioni di modifica.
Nella prossima lezione sull’editor Gutenberg vedremo alcune funzionalità avanzate, come la personalizzazione dell’editor, l’uso delle librerie, alcuni concetti su colonne e righe e altro.
Quindi se desideri imparare a creare un sito web WordPress con l’editor Gutenberg, continua a seguirci. A presto!
Vuoi rimanere aggiornato? Registrati al blog.
Modulo di registrazione al blog
SitiWeb-WP è una web agency specializzata in WordPress
Siamo un’agenzia web di Milano esperta in realizzazione siti web professionali, forniamo servizi web come il restyling, l’assistenza, interventi di manutenzione, gestione completa dei siti WordPress e l’ottimizzazione SEO.
Per saperne di più, contattaci!
SitiWeb-WP
Creazione siti web WordPress e servizi
La tua agenzia web di Milano esperta in WordPress e comunicazione.