Full site editor di WordPress, cos’è e come usarlo

Il full site editor di WordPress è parte integrante del progetto Gutenberg e dalla versione 6 del CMS permette l’editing completo di un sito web realizzato in WordPress. Approfondiamo oggi questo nuovo modo di realizzare un sito WordPress a 360° e vediamo insieme cos’è e come si usa l’FSE.
Indice dell'articolo
ToggleFull Site Editor di WordPress e progetto Gutenberg, come si integrano
Abbiamo più volte accennato nelle precedenti lezioni del corso su Gutenberg al Full Site Editor di WordPress (FSE), oggi affrontiamo finalmente l’argomento e vediamo le sue potenzialità e come usarlo.
É un fatto che la versione 6.0 di WordPress sia un grosso passo in avanti nella creazione di siti web con questo CMS.
Infatti, la possibilità di realizzare contenuti con un editor visuale nativo (Gutenberg) e quella di creare o modificare il template in uso ed ogni sua parte (l’FSE), ha reso WordPress indipendente dall’uso di molti plugin.
Ora, grazie al progetto Gutenberg, chi sviluppa siti web con WordPress non deve più installare un page builder (Elementor, Beaver builder, Divi, Wp Bakery etc) e altri plugin aggiuntivi, perché ha già a disposizione sia l’editor a blocchi Gutenberg che il full site editing di WordPress.
Cos'è il Full Site Editor
Dopo l’introduzione dell’editor a blocchi Gutenberg, il full site editor di WordPress è quindi il tassello che completa uno strumento sempre più semplice da usare e moderno grazie a nuovi sistemi visuali integrati, utili sia a creare contenuti che alla modifica dei temi.
Se sei tra quelle persone che vuole liberarsi di plugin ingombranti e avere un sito più leggero e sicuro (più plugin ci sono e tanto maggiore è la possibilità di attacchi hacker) ma anche più facile da realizzare, sarai sicuramente felice di usare i nuovi strumenti di WordPress.
Come si usa il full site editor di WordPress
Vediamo subito come si accede alle modifiche del sito e delle varie parti di un template. Come prima cosa selezioniamo la voce “Editor” del menù “Aspetto” nella bacheca di WordPress.
A differenza di prima le voci disponibili sono due, mancano infatti “Personalizza, “Widget“, Menu” ed “Editor del tema“, sostituite dall’FSE.
Cliccando su “Editor” il risultato è quello mostrato nell’immagine successiva. A sinistra hai un elenco di voci modificabili con il full site editor e a destra il contenuto della tua attuale home page.
Selezionando ogni elemento visualizzato nella home page (scorrendo la pagina vedi tutti i blocchi inseriti nella precedente lezione sulle funzionalità di Gutenberg avanzate) puoi modificarlo direttamente.
Modificare il design del sito con il full site editing
A noi interessa vedere come funzionano le opzioni di modifica dell’elenco “Design” a sinistra, ora quindi le selezioniamo una alla volta e vediamo come si usa il full site editor di WordPress.
Voci del full site editor di WordPress
Puoi modificare o creare da zero ogni parte che compone il tema WordPress che stai usando per realizzare il tuo sito. In particolare le voci accessibili dal menù “Design” riguardano:
- Navigazione.
- Stili.
- Pagine.
- Template.
- Pattern.
Praticamente puoi cambiare completamente l’aspetto del sito o modificare solo le parti che ritieni più opportune.
Vediamo cosa possiamo fare iniziando dalla voce “Navigazione“. Brevemente, riguarda la modifica e impostazione del menù del sito e sostituisce l’opzione “Menu” presente nelle versioni precedenti di WordPress.
Impostare il menù del sito con l'opzione "Navigazione"

Seguendo la numerazione ecco cosa puoi fare:
- Cliccando l’icona “1” hai a disposizione la lista elenco della navigazione composta dalle pagine del sito.
- Selezionando la prima voce come indicato dalla freccia “2” visualizzerai la barra menù indicata dalla freccia “3“.
- Con un clic sull’icona “4” si apre infine il menù a tendina indicato dal numero “5“.
Qui puoi scegliere tra una serie di possibilità che ti consentono d’inserire nuove voci, usare o cambiare lo stile di visualizzazione, bloccare le voci stesse e altro.
Inoltre, nella colonna a destra e in funzione delle tue scelte hai ulteriori possibilità di modifica, le vediamo nelle due immagini successive.
Impostazioni e stili del menù del sito con il full site editing di WordPress


Dalle impostazioni visualizzate nella prima immagine puoi scegliere di rendere secondaria rispetto ad un’altra pagina la pagina che dà il nome alla voce menù che stai modificando.
Essendo presente solo una pagina nel nostro sito questa possibilità non è accessibile per ora, è comunque l’equivalente dell’opzione già presente nelle precedenti versioni dell’editor classico e la sostituisce.
Premendo invece il pulsante “Modifica” accedi ad ulteriori possibilità di personalizzazione del menù.
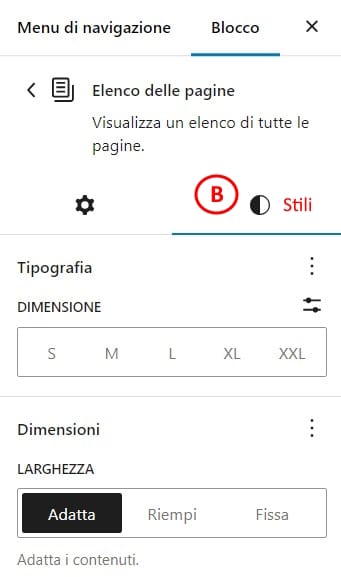
Guardiamo ora la seconda immagine, quella che riguarda la modifica degli stili del menù.
Qui puoi modificare la sua tipografia (sono le stesse opzioni di modifica che trovi nell’introduzione a Gutenberg) e il posizionamento del menù nella barra di navigazione. Puoi renderlo fisso, adattarlo allo spazio o far sì che riempia lo spazio stesso.
Full site editing con WordPress e modifica degli stili del sito
Vediamo ora quali sono le possibilità di modifica del full site editing con WordPress riguardo gli stili del sito.
Torna indietro (immagine elenco opzioni) e scegli la voce “Stili“, vedrai gli stili preimpostati del tuo tema.
Premendo su ognuno di loro la pagina assumerà colori e tipografia previsti da quello stile, hai quindi un’anteprima dei nuovi effetti disponibili.
Puoi inoltre decidere di vedere gli stili del tema (icona “1“) o di modificarli (icona “2“).
Nel primo caso, alla tua destra vedrai tutti gli stili in ordine verticale (scorri la pagina), facendo clic su uno qualsiasi di questi potrai modificarlo.
Se successivamente clicchi sull’icona a forma di matita (“2“) il catalogo degli stili sarà mostrato come un menù orizzontale in alto a sinistra, da qui puoi modificare lo stile che desideri (vedi immagine sotto).
Gestire le pagine con il full site editor di WordPress
Dopo aver visto come modificare gli stili è il momento di dedicarci alla gestione delle pagine, sia quelle create dallo sviluppatore durante la realizzazione del sito che quelle fornite con il tema WordPress in uso.
Le prime sono evidenziate da “A“, le seconde da “B“, inoltre cliccando sulla voce “Gestisci tutte le pagine” puoi effettuare operazioni di ordinamento di altro tipo e filtrare le pagine elencate.
Puoi anche vedere l’elenco delle pagine in una vista a griglia, inserire una o più pagine nel cestino o eliminarle definitivamente.
Dopo aver cliccato sulla voce “Gestisci tutte le pagine” hai a disposizione le seguenti opzioni.
In particolare:
- Pulsante “Aggiungi una nuova pagina” (“1“).
- Link “Modifica di massa” (“2“).
- Icona “Visualizza le opzioni” (“3“).
- Le opzioni (“4“) disponibili premendo l’icona “3”.
Si tratta di personalizzazioni che non riguardano direttamente la modifica delle pagine web del tuo sito ma piuttosto il modo di visualizzarle nell’area di lavoro di WordPress, quindi più che altro un’utilità per lo sviluppatore.
Come personalizzare le pagine con il full site editor di WordPress
Vediamo adesso come personalizzare le pagine del sito e diamo nuovamente un’occhiata all’immagine di prima.
Le pagine dell’elenco “A” possono essere modificate solo per quanto riguarda i contenuti inseriti da te, mentre quelle dell’elenco “B” puoi personalizzare anche i loro header e footer.
Clicchiamo sulla voce “Pagina: 404“, a sinistra vedrai le aree del tema che puoi modificare mentre a destra c’è l’intera pagina (immagine più sotto). Cliccando su ogni blocco visualizzato nella pagina, puoi modificarlo.
Selezionandone uno, dalla colonna di destra dell’editor Gutenberg puoi modificare le sue caratteristiche a tuo piacere, ad esempio per l’header (“1“) puoi personalizzare icona del sito, titolo del sito e menù.

Modifica dei template con il full site editor di WordPress
Uno dei più ambiziosi obiettivi del progetto Gutenberg è quello di rendere possibile la modifica di ogni parte dei temi con un unico strumento integrato.
I template, una delle colonne portanti di ogni sito WordPress, ne giovano parecchio di questa decisione, infatti ora grazie al full site editor integrato nel progetto Gutenberg è possibile personalizzare ogni componente di un tema con semplicità.
L’eliminazione dei page builder usati finora diventa pressoché totale in un sito WordPress creato con Gutenberg e il full site editor. Si tratta di un vantaggio enorme sia per gli sviluppatori che per gli utenti e i proprietari del sito.
Vediamo fino a che punto si possono personalizzare i template di un sito WordPress creato con Gutenberg proprio grazie all’uso del FSE.


Le voci di template che vedi nelle immagini sono riferite al tema in uso per questo corso su Gutenberg, cioè il tema standard Twenty Twenty-Four, altri temi possono avere un numero maggiore o minore di template di base.
Naturalmente non ti mostrerò tutte le possibili modifiche di ogni template, anche perché come detto, temi differenti possono avere possibilità di personalizzazione diverse.
Di base, il sistema per usare il full site editor di WordPress è però sempre lo stesso, ti basterà quindi vedere un esempio per capire cosa puoi fare con i template del tuo tema.
Modifica del template "Articoli singoli" con il full site editor
“Articoli singoli” è il template che puoi usare per mostrare un articolo senza la barra laterale (esiste un template anche per gli articoli con barra laterale).
Quando selezioni questa voce dal menù, a destra vedi il template con i contenuti standard e a sinistra l’elenco mostrato nell’immagine.
Cliccando sull’icona a forma di matita o in un punto qualsiasi dell’articolo puoi iniziare la modifica del template.
Come per altri contenuti del sito la personalizzazione dell’elemento selezionato avviene modificando le opzioni visibili nella colonna di destra.
Non mi dilungo, lascio a te come esercizio il compito di provare le varie opzioni. Se però hai già letto le precedenti lezioni di questo corso base su Gutenberg troverai molte similitudini, se non l’hai ancora fatto t’invito ad iniziare il prima possibile.
Quindi, “Header” e “Footer” sono sezioni ripetute in quasi tutti i template, quello che differenzia questo template da altri è la voce “Meta dell’articolo” (voce “2” dell’immagine sopra) che ora andiamo ad analizzare.
Modifica dei dati meta dell'articolo singolo
Cliccando sul link e successivamente sull’icona a forma di matita iniziamo a modificare i dati meta dell’articolo.
Come vedi dalle evidenziazioni anche in questo caso il full site editing di WordPress ti permette di fare molte cose, a partire dall’impostazione della larghezza del blocco.
Trascinando le barre laterali verticali di colore grigio (“1” e “2“) puoi modificare infatti lo spazio riservato.
Cliccando poi su una delle altre frecce rosse selezioni l’intero blocco. Puoi quindi modificare le sue caratteristiche dalla colonna impostazioni a destra, oppure usando la barra strumenti visualizzata automaticamente quando si seleziona il blocco.
Se invece clicchi su una delle voci indicate dalle frecce blu modifichi il rispettivo dato meta.
Suggerimento per le modifiche con il full site editor di WordPress
Come già detto, l’interfaccia di Gutenberg fornisce un utile e prezioso strumento che è attivabile cliccando l’icona “A” evidenziata nell’immagine precedente.
Premendo su “Gruppo” quindi su “Riga” viene visualizzato l’elenco dei blocchi, che ti permette di accedere agevolmente ad ogni componente e modificarlo.
Con un clic selezioni la voce che t’interessa, quindi procedi con la personalizzazione usando la solita colonna delle impostazioni a destra.
Nota che, scorrendo sulle voci con il cursore del mouse senza cliccare, ognuna di loro viene evidenziata nell’area di lavoro indicandoti qual è il contenuto che puoi modificare se ci clicchi sopra.
I "Pattern" e il full site editing con WordPress
Nell’ultima parte dedicata al full site editor di WordPress parliamo di come usare i “Pattern“, prima però dobbiamo spiegare che cosa sono e a cosa servono.
Cosa sono i Pattern e quando usarli
Come dice il termine stesso i pattern sono dei modelli, ogni tema WordPress compatibile con Gutenberg e il full site editor ne contiene alcuni e possono essere usati dagli sviluppatori per velocizzare la realizzazione di un sito.
Ogni pattern fornito con il tema non è modificabile ma è possibile duplicarlo, quindi personalizzare la copia e adattarla alle tue esigenze.
Inoltre si possono creare dei propri modelli da zero, in questo modo se hai delle sezioni che si ripetono in alcune pagine puoi inserirle dove vuoi senza doverle ricreare ogni volta.
Altra caratteristica interessante e che i page builder forniscono solo nelle versioni a pagamento è la sincronizzazione dei pattern. In pratica, al momento della creazione del pattern puoi decidere se questo deve sincronizzare le modifiche future.
Significa che le sezioni (pattern) inserite nelle pagine vengono aggiornate automaticamente quando fai una modifica nel modello o in un pattern presente in una pagina.
In questo modo si ha un grande risparmio di tempo se le sezioni sono ripetute in più pagine, perché evita la modifica delle pagine una per una.
Con questa ultima ed eccezionale caratteristica del full site editor il controllo del sito da parte dello sviluppatore è quindi totale, può infatti decidere come deve essere ogni più piccola parte del suo sito WordPress.
Come usare i pattern di Gutenberg con l'FSE di WordPress
Per concludere vediamo come si usano i pattern con il full site editor di WordPress. Clicca sulla voce Pattern per visualizzare la pagina di gestione.
Come detto prima questi modelli non sono modificabili ma puoi replicarli e quindi personalizzare la copia. Nell’immagine vedi infatti un lucchetto che indica l’impossibilità alla modifica e a fianco l’icona per duplicare il pattern.
Più sopra, se ci sono modelli sincronizzati, vedrai la segnalazione del loro stato. A sinistra invece notiamo tre cose, la prima è l’icona “+” che ti permette di creare un nuovo modello e sotto (indicati da “1” e “2“) altre due utili opzioni.
Con la “1” puoi vedere l’elenco dei tuoi modelli. Cliccando sul link viene infatti aperta la relativa pagina di WordPress. Da qui puoi anche crearne uno nuovo o importarlo come file JSON.
Cliccando invece sul link dell’opzione “2” vengono mostrate le parti del template che fanno parte del tema e che puoi modificare. Questa opzione replica funzioni che abbiamo già visto nella sezione dedicata alla personalizzazione dei template.
É utile averla anche qui perché si può voler modificare sia pattern che una parte di un template nello stesso momento e vedere l’effetto delle modifiche.
La costruzione di un sito web con il full site editor di WordPress
L’editor Gutenberg di WordPress e il suo full site editor sono in continua evoluzione e probabilmente dovremo aspettare ancora un po’ prima di avere una versione definitiva.
Ciò che abbiamo visto oggi (e fino ad oggi se hai seguito i nostri articoli dedicati a Gutenberg) è però qualcosa di veramente potente e utilizzabile già ora con successo e profitto.
Il full site editor permette infatti di personalizzare un sito WordPress come mai si era potuto prima e lo fa in modo semplice e intuitivo, rendendo sempre meno necessari i page builder e i plugin installati a supporto.
Attualmente perciò, chi si appresta a realizzare un sito web con WordPress dovrebbe prendere in considerazione da subito l’utilizzo di Gutenberg e un tema con il full site editor integrato piuttosto che affidarsi ad un page builder.
I vantaggi che può dare una scelta simile sono numerosi e ne abbiamo parlato diffusamente nelle precedenti tre lezioni che ti suggerisco di leggere, soprattutto perché trovi spiegato in modo semplice l’uso di Gutenberg, dalle sue basi fino alle funzionalità avanzate.
Vuoi rimanere aggiornato? Registrati al blog.





















