Introduzione a Gutenberg di WordPress

In questa introduzione a Gutenberg presentiamo i comandi principali e le opzioni di personalizzazione del nuovo editor di WordPress.
Se sei interessato a creare siti WordPress con questo nuovo strumento segui il nostro corso, al termine sarai in grado di costruire un sito web completo senza usare i page builder.
Indice dell'articolo
ToggleIntroduzione a Gutenberg, il nuovo editor di WordPress
Che cos'è Gutenberg
Gutenberg, il nuovo editor standard di WordPress introdotto nel dicembre del 2018, è un editore WYSIWYG di contenuti web.
É stato progettato per consentire agli utenti di creare un sito web con WordPress e modificare i suoi contenuti con un’interfaccia grafica intuitiva, ha quindi l’obiettivo di rendere semplice la costruzione di pagine web.
Il nuovo editor è stato pensato partendo dal concetto di blocchi, per il quale ogni tipo di contenuto di una pagina web è definito come blocco e come tale può essere inserito (motivo per cui Gutenberg viene chiamato editore a blocchi o block editor).
Include diverse funzionalità e la possibilità di aggiungere proprio sotto forma di blocchi ogni tipo di contenuto, sia ad articoli che a pagine.
Avrai quindi un blocco per il testo, uno per le immagini, un altro per i video e altri tipi di media, e molto altro.
Inoltre Gutenberg si integra con i plugin e i temi già presenti nella directory ufficiale di WordPress su wordpress.org rendendo più facile personalizzare aspetto e funzionalità di ogni sito.
Nel complesso questo nuovo editor è stato progettato per consentire la creazione e la modifica dei contenuti su WordPress più intuitiva e accessibile ad utenti di tutti i livelli di abilità.
Differenze tra Gutenberg e l’editor classico
Mentre l’editor classico era limitato e meno intuitivo, il nuovo approccio di Gutenberg permette di creare contenuti WordPress in modo più semplice e organizzato.
Infatti i suoi blocchi reattivi possono essere facilmente personalizzati per soddisfare le esigenze di ogni utente rivelandosi perciò uno strumento molto produttivo.
Perché un corso su Gutenberg?
Come accennato nella presentazione del corso il successo di questo nuovo editore tarda ad arrivare soprattutto a causa di una curva di apprendimento piuttosto ripida.
Proprio per questo abbiamo voluto creare un corso su Gutenberg che fosse il più semplice possibile nell’esposizione e invogliasse un numero maggiore di sviluppatori WordPress ad usarlo.
É provato infatti che realizzare siti web con questo editor permette di avere siti leggeri e realmente ottimizzati, quindi con quelle caratteristiche che danno una maggiore visibilità e un più alto posizionamento nelle SERP.
Questo dovrebbe indurre gli sviluppatori ad adottare Gutenberg come editor e abbandonare i page builder, cosa che noi auspichiamo e incentiviamo anche con questo corso online.
Speriamo perciò che il lavoro fatto sia gradito dai lettori e possa aiutarli nella migrazione da un page builder al nuovo editor. Iniziamo quindi.
Come installare e attivare Gutenberg nel tuo sito web
Scarica Gutenberg dal repository di WordPress
Come abbiamo detto Gutenberg è installato di default come editore standard a partire dalla versione 5.0 di WordPress, ma è anche presente nella sua repository come plugin.
Se quindi il tuo sito sta funzionando con un page builder e vuoi passare al nuovo editor ti basterà scaricarlo. Cerca Gutenberg con la funzione “aggiungi plugin“ nella tua dashboard e dopo averlo installato, attivalo.
Procedi con cautela per non far danni
Attenzione: questo cambiamento non è un’operazione da fare a cuor leggero e soprattutto è sconsigliatissima se si tratta di un sito in produzione e non si dispone del backup di sito e database.
Il passaggio da un editore all’altro non è mai indolore e il rischio di buttare all’aria tutto il sito è elevato.
Se quindi vuoi cambiare editore dei contenuti ad un sito web online dovrai prima clonare i contenuti che vuoi conservare e successivamente fare una nuova installazione pulita di WordPress.
Puoi farlo creando un nuovo sito web in locale sul tuo pc ad esempio, oppure nell’area di staging fornita dal tuo piano hosting, se prevista. In questo caso non hai nemmeno bisogno di scaricare Gutenberg perché è già compreso.
Introduzione all'interfaccia dell'editor Gutenberg
Iniziamo a vedere come funziona Gutenberg partendo dalla sua interfaccia, analizziamo poi i comandi principali e infine esploriamo le opzioni di personalizzazione del blocco paragrafo.
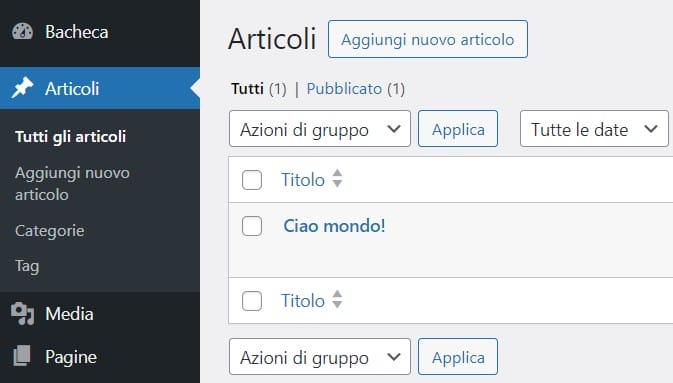
Quindi, cliccando sulla voce “Articoli” del menu WordPress avrai il solito elenco di articoli del sito. In un’installazione pulita è presente solo l’articolo “Ciao Mondo!“, aprilo e vediamo cosa succede.

Aree di lavoro dell'articolo nell'editor Gutenberg
Quello che vedi sotto è l’area di lavoro gestita da Gutenberg e che possiamo suddividere in 4 zone:
- Area dei comandi per inserimento e modifiche.
- Comandi per visualizzazioni, salvataggi e opzioni.
- Zona impostazioni/personalizzazioni (articolo o blocco selezionato).
- Area di lavoro principale per inserimento e modifica dei blocchi.
Analizziamo il nostro articolo seguendo questo ordine.

Introduzione all'area di lavoro 1 di Gutenberg
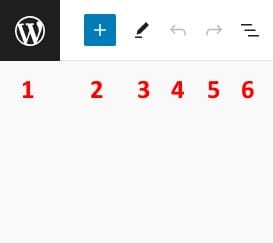
I comandi a sinistra nella barra strumenti
Funzionalità delle icone:
- Questa icona permette di tornare alla dashboard del sito, se non hai salvato il lavoro ti chiede se vuoi uscire lo stesso o salvare.
- Permette di aggiungere un blocco al contenuto e lo posiziona nel punto della pagina dove sei posizionato.
- L’icona a forma di matita ti consente di modificare il blocco attivo o di selezionarne uno.
- Annulla l’ultima modifica.
- Ripete la modifica.
- Visualizza un riepilogo dei blocchi inseriti nell’articolo.
Vediamo quali operazioni si possono fare.

Spiegazione dei comandi e delle icone dell'area 1
L’icona n°1 non ha bisogno di spiegazioni: la clicchi e torni al dashboard di WordPress. C’è invece molto da dire riguardo le altre.
Infatti, cliccando sull’icona 2 (simbolo “+“) abbiamo un menu a tendina che ci apre al mondo dei blocchi di default di Gutenberg e nel quale scegliere il contenuto da inserire.
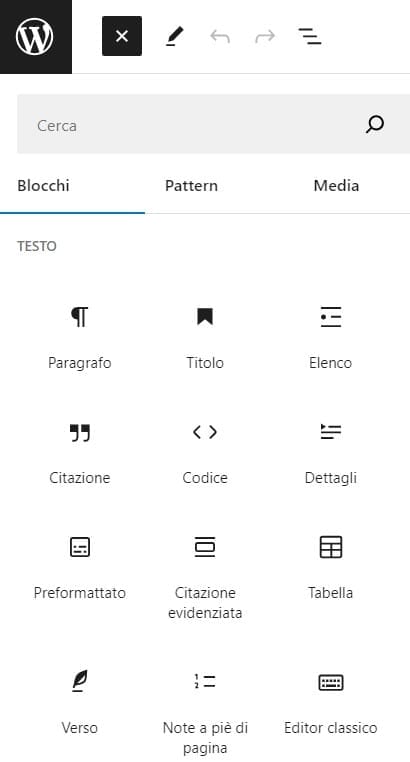
Funzioni dell'icona 2, i pannelli per inserire blocchi, pattern e immagini
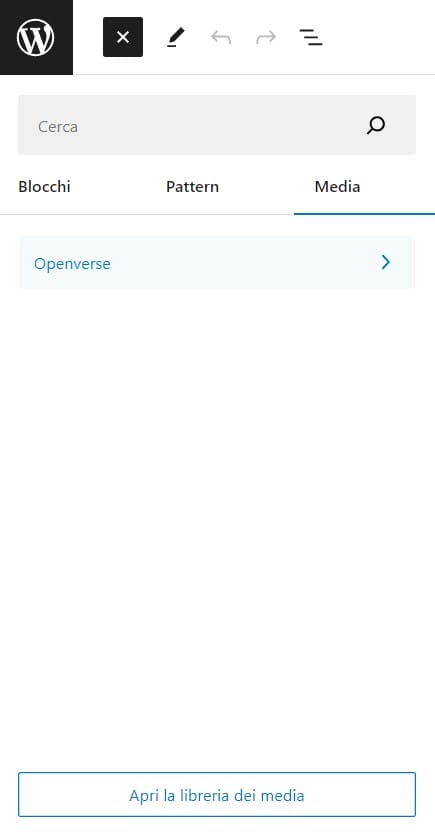
Una volta cliccato sul simbolo “+” vedrai la prima immagine qui sotto e un elenco di blocchi inseribili. Cliccando poi sulle altre due etichette (“Pattern” e “Media“) hai a disposizione quello che vedi nella seconda e nella terza immagine.



Nella prima e nella seconda immagine hai una parte dei blocchi standard e dei pattern (modelli) preimpostati, scorrendo ognuno di questi trovi altri blocchi e pattern.
Le opzioni che vedi nella terza immagine permettono invece d’inserire contenuti media nel tuo articolo. Puoi scaricare media liberi da copyright dal sito web Openverse oppure selezionarli tra quelli presenti cliccando il pulsante “Apri la libreria dei media“.
Guarda il video sull’inserimento dei blocchi con Gutenberg nel nostro canale YouTube.
Più avanti in questa introduzione e nel seguito del corso vedremo come personalizzare i blocchi. Avremo modo di apprezzare le grandi potenzialità offerte dall’editor Gutenberg e di provarne l’efficacia in termini di produttività.
Funzioni dell'icona 3 della barra strumenti di sinistra
Vediamo cosa fa l’icona 3 contraddistinta dal simbolo della matita.
Cliccando puoi scegliere se modificare il blocco selezionato e cambiare le sue impostazioni oppure selezionare un blocco e modificare il suo contenuto o la posizione. Puoi spostarlo più in alto o più in basso se ci sono altri blocchi.

Scegliendo l’opzione “Modifica” vedrai sopra il blocco attivo una piccola barra strumenti con le personalizzazioni consentite.
Se invece clicchi su “Seleziona” verrà evidenziato il blocco attivo in quel momento e sopra una piccola barra scura che serve a muoverlo.
Guarda le immagini che seguono.


Ciò che si può fare con la barra della prima immagine è molto interessante, permette infatti di modificare un gran numero di caratteristiche del blocco (in questo caso del paragrafo).
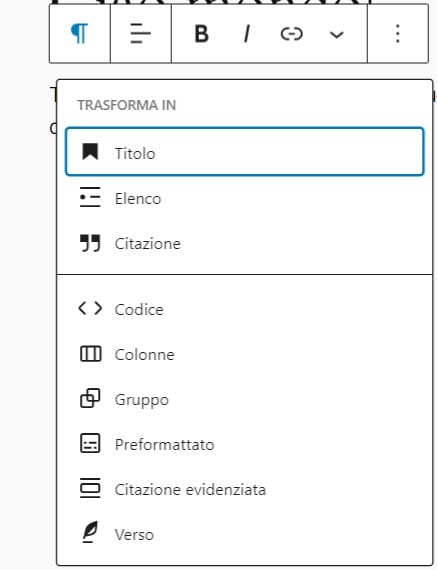
Cliccando sul simbolo ¶ hai le possibilità che vedi nella successiva immagine.
Puoi scegliere di far diventare il paragrafo un titolo (h1-h6), oppure un elenco numerato o puntato, oppure trasformarlo in una citazione, cioè una frase formattata come prevede il CSS del tuo tema per le citazioni (il tag html “em“).
Hai addirittura la possibilità di trasformare la frase del paragrafo e formattarla come se fosse una poesia o una canzone scegliendo l’opzione “Verso“.
Come vedi Gutenberg è davvero sorprendente.

Formattazione del paragrafo
Continuando con le opzioni di modifica del paragrafo abbiamo icone già conosciute e presenti in tutti i più comuni editor e anche in quello precedente di WordPress, vediamole comunque.
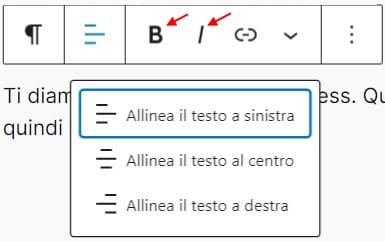
In primo luogo le tre lineette impilate ci permettono di modificare l’allineamento del testo (sinistra, centro o destra), la grossa “B” (bold) com’è prevedibile formatta il testo in grassetto, infine la “I” inclinata crea un testo in corsivo. Insomma, cose che già conosci.
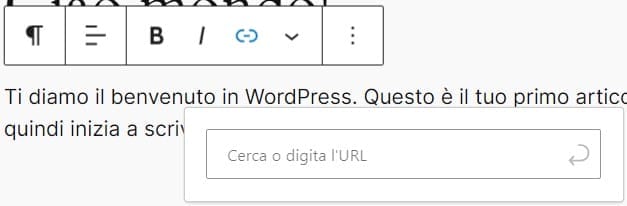
A destra di questi simboli ne troviamo un altro che consente di creare un link per il testo che desideri (devi selezionarlo). Puoi creare un link di qualsiasi tipo, esterno, interno o un’anchor text che collega a un altro punto dell’articolo.


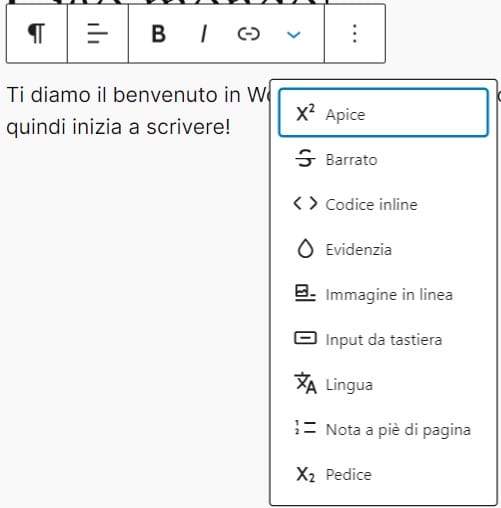
Chiudiamo la descrizione dei comandi di modifica del blocco paragrafo con le ultime due immagini.
La prima mostra un elenco visualizzato dopo aver cliccato sulla freccia con la punta in basso e permette ulteriori formattazioni o inserimenti.
Nella seconda immagine hai invece opzioni che permettono di fare operazioni a livello di blocco o di pagina; per ora non entriamo nel dettaglio ma ci sarà modo nelle prossime lezioni di approfondire e vedere come e quando usarle.


Vediamo ora a cosa servono le restanti icone 4, 5 e 6 della barra strumenti a sinistra.
Funzioni delle icone 4, 5 e 6 dell'area di lavoro 1
Vediamo ora a cosa servono le restanti icone 4, 5 e 6 della barra strumenti a sinistra.
Come detto prima le icone 4 e 5 hanno lo scopo di annullare o ripetere il comando o l’azione appena eseguita, l’icona 6 invece permette di visualizzare un elenco dei blocchi inseriti oppure la struttura ad albero del documento.
É quindi molto comodo quando si vuole andare direttamente su un blocco di un documento lungo senza scrollare il documento stesso.
Oppure per vedere come abbiamo strutturato il contenuto e se i titoli sono nell’ordine giusto.
Quest’ultima opzione è come un piccolo sistema di debug ed è quindi molto gradito dagli sviluppatori che così possono correggere rapidamente eventuali errori strutturali.
Guarda le immagini per capire cosa intendo.


Nella prima immagine, avendo il nostro articolo di esempio un solo paragrafo troviamo solo una voce. In presenza di ulteriori blocchi avremmo avuto l’elenco completo ordinato ad albero.
La seconda ci mostra invece un esempio di una struttura da rivedere, con un errore. Questo perché il nostro articolo non ha ancora dei contenuti strutturati e quindi non può mostrare nulla. Il commento inserito da Gutenberg chiarisce l’utilità di questa opzione.
Bene, con la spiegazione di queste ultime icone abbiamo terminato di analizzare l’area di lavoro 1, passiamo ora a vedere l’utilizzo delle icone a destra nella barra strumenti superiore e quindi l’area di lavoro 2.
Introduzione all'area di lavoro 2 di Gutenberg
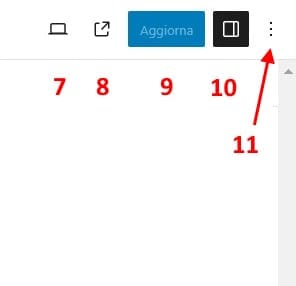
Funzionalità dei comandi di destra nella barra strumenti
Nella seconda area di lavoro troviamo comandi dedicati alle visualizzazioni del documento. Permettono di vedere il risultato del lavoro fatto (7 e 8 per le anteprime), di salvare le modifiche (9), abilitare/disabilitare l’area di lavoro 3 (icona 10), o di accedere ad altre opzioni (11).
Nello specifico:
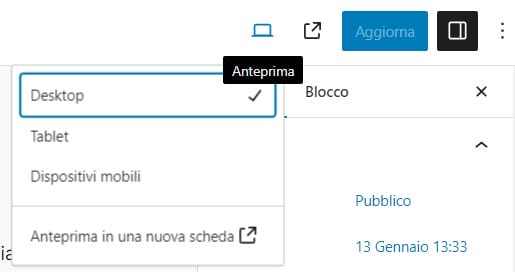
L’icona 7 consente di visualizzare un’anteprima scegliendo l’aspetto responsive desiderato (desktop, tablet o smartphone) restando nel documento o di vedere un’anteprima desktop in un’altra scheda del browser.
Quest’ultima operazione è possibile anche cliccando direttamente sull’icona 8.
L’icona 9 è il pulsante per salvare il lavoro e si abilita solo in caso di modifiche.
Al punto 10 invece c’è l’icona che nasconde o visualizza l’area 3 di lavoro e quando è nera significa che l’area è attiva.
Infine abbiamo l’icona 11, i tre puntini disposti in verticale, cliccando sui quali si apre un menu a discesa.


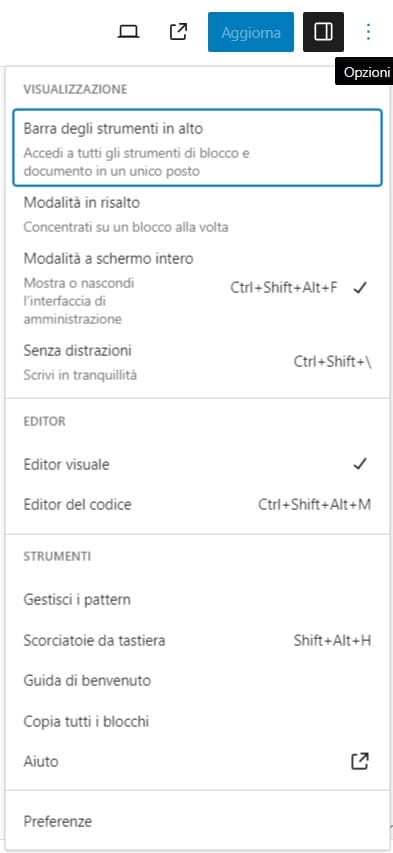
Icona 11, opzioni d'impostazione del documento (articolo o pagina)
Questo menu raccoglie una serie di opzioni di vario tipo e categoria.
Alcune erano già contenute nel precedente editor, altre invece riguardano argomenti attualmente avanzati e che potrebbero confondere il lettore.
Le vedremo successivamente e quando si presenterà l’occasione di usarle.
Tra le possibilità offerte c’è una guida di benvenuto e un aiuto base sui comandi disponibili in Gutenberg.
Concludiamo quindi la parte dedicata all’area di lavoro 2 e passiamo all’analisi dell’area 3, dove prenderemo in esame le caratteristiche che riguarderanno il blocco paragrafo.
É il blocco più semplice inserito in Gutenberg e quello che contiene personalizzazioni comuni a molti altri blocchi.
Basta quindi comprendere come si lavora con questo blocco e applicarlo agli altri.
Entreremo nel dettaglio di altri blocchi quando ci sarà l’occasione, ma per iniziare a comprendere come funziona Gutenberg, il blocco paragrafo è sufficiente.

Introduzione all'area di lavoro 3 di Gutenberg
Impostazione delle caratteristiche dell'articolo
L’area di lavoro 3 di Gutenberg ci permette di leggere e modificare alcune caratteristiche dell’articolo (o della pagina) oppure di modificare quelle del blocco preventivamente selezionato nell’area 4.
Iniziamo con le caratteristiche dell’articolo. Anche in questo caso sono molto simili a quello che mostrava il precedente editor, quindi non hanno bisogno di molte spiegazioni.
Basta guardare le immagini per capire il funzionamento, ad esempio cliccando sui link (testo azzurro) puoi modificare:
- accessibilità dell’articolo (pubblico, privato, etc).
- Cambiare la data.
- Cambiare tipo di template.
- Modificare lo slug (“ciao-mondo” in questo caso).

Scendendo nella pagina troviamo altre opzioni.
Con la prima puoi cambiare l’autore (se ce n’è più di uno). Oppure puoi convertire l’articolo in una bozza o spostarlo nel cestino.
Si tratta quindi delle stesse operazioni del vecchio editor ma con una grafica diversa.

Continuiamo a scendere e passiamo al terzo gruppo di comandi, anche qui troviamo impostazioni presenti nell’editor TinyMCE.
Non c’è nulla di rilevante da segnalare, si clicca sulle frecce e s’impostano le singole opzioni.
Più interessante è invece quello che vediamo tra poco e che riguarda l’impostazione delle caratteristiche di un blocco paragrafo.

Impostazione delle caratteristiche del blocco paragrafo
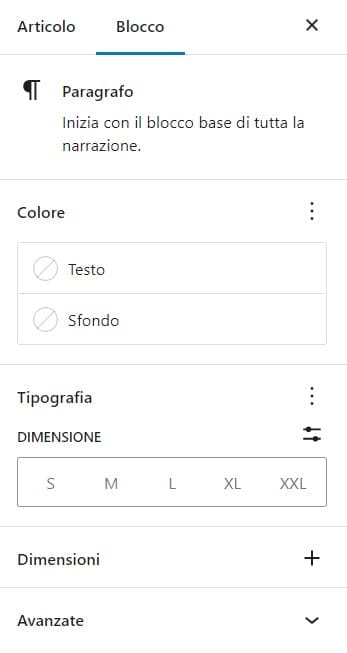
Proseguiamo questa introduzione a Gutenberg occupandoci delle caratteristiche del blocco paragrafo. Come detto sono quelle che si trovano nella maggior parte dei blocchi del nuovo editor di WordPress e quindi coprono un ampio spettro di possibilità di personalizzazione del sito.
Ad un primo sguardo può sembrare che manchi qualcosa, in realtà il pannello contiene davvero molte opzioni per dare l’aspetto che preferisci al blocco paragrafo,
Alcune sono state nascoste per lasciar spazio a quelle più usate ma sono comunque accessibili senza troppe difficoltà, ora le vediamo.
Partiamo dalla voce “Colore“.
Cliccando su “Testo” o “Sfondo” possiamo assegnare un colore scegliendolo dal set del tema attivo oppure crearne uno personalizzato (clicca su “A” come evidenziato nell’immagine).
Così facendo puoi anche copiare il codice colore e modificare il tipo di codice colore (Hex, RGB, HSL).
Se poi il colore non ti soddisfa puoi annullare la modifica premendo il link “Pulisci” e ricominciare da capo.

Guarda il video sul nostro canale YouTube su come cambiare i colori di testo e sfondo del paragrafo.

Modifiche alla tipografia del blocco paragrafo
Introduciamo ora le impostazioni di tipografia.
Per cambiare la grandezza del font del paragrafo puoi semplicemente scegliere con un clic una di quelle standard proposte (S, M, L, XL o XXL) o fare in altro modo.
Le icone a lato di “Tipografia” (1) e “DIMENSIONE” (2) consentono infatti molte operazioni, vediamo quali sono e come usarle.
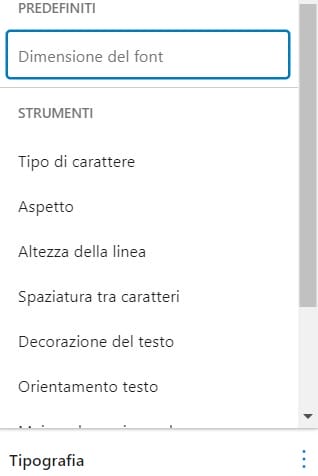
Selezionando l’icona 1 si apre un menu a tendina con delle opzioni, selezionando ognuna di loro appaiono poco sotto i rispettivi valori impostati e le possibilità di modifica.
Puoi selezionare anche tutte le voci contemporaneamente, in questo modo ti appariranno impilati uno sopra l’altro i rispettivi dati modificabili.
Personalmente ti consiglio di selezionarne uno alla volta per evitare di confonderti.


Come cambiare le dimensioni del blocco paragrafo di Gutenberg
Cambiare le dimensioni del blocco paragrafo non significa modificare soltanto l’altezza del font bensì personalizzare tutto quello che è possibile nel paragrafo stesso.
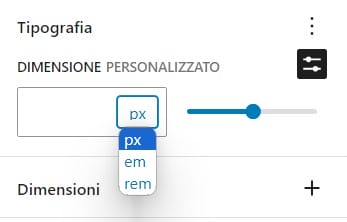
Inizia premendo l’icona 2 sopra evidenziata, in questo modo puoi cambiare in modo interattivo la dimensione del font (trascini il puntino blu) oppure scrivi direttamente l’altezza nella casella (14, 15, 16, etc).
Nota: puoi anche scegliere l’unità di misura del font, quindi non solo pixel (px) ma anche em e rem.
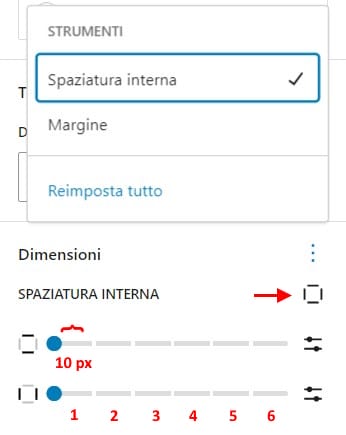
Premi ora il “+” accanto alla voce “Dimensioni“, da qui puoi modificare la “Spaziatura interna” e il “Margine” del paragrafo (e di tutti i blocchi che consentono questa personalizzazione).
Anche qui puoi trascinare il puntino blu, e ad ogni spostamento corrispondono 10 pixel. Le modifiche avvengono in contemporanea per ogni coppia di lati (sopra/sotto, destra/sinistra).
Diversamente, se clicchi sull’icona indicata dalla freccia puoi decidere a quali lati applicare la spaziatura.
Puoi vedere come si fanno queste modifiche nel video che abbiamo pubblicato nel nostro canale YouTube.


Le opzioni avanzate del blocco paragrafo dell'editor Gutenberg
Concludiamo l’introduzione a Gutenberg con le opzioni avanzate.
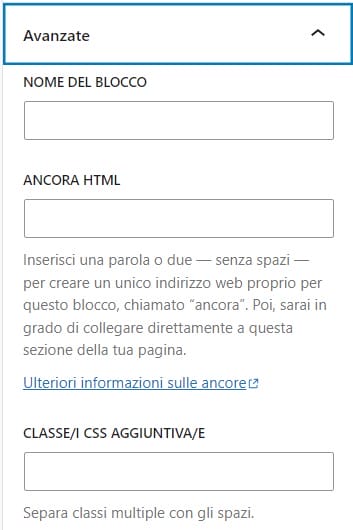
Se per la casella “NOME DEL BLOCCO” è scontato che conterrà un nome che vorrai assegnarli (facoltativo), vediamo cosa possiamo fare con le altre due opzioni.
L’opzione “ANCORA HTML” ti permette di creare un collegamento interno al tuo articolo per rimandare ad un punto senza far scorrere la pagina all’utente.
Può servire a richiamare l’attenzione su un punto precedente dell’articolo o per far saltare l’utente ad un punto molto più in basso.
Si crea come si è fatto finora con ogni altro anchor text, qui inserirai perciò il testo della tua ancora e da qualche altra parte nella pagina inserirai il link che porta al paragrafo.

Infine, come ultima possibilità di personalizzazione del blocco paragrafo puoi inserire nella casella una o più “CLASSI CSS“, che contengono le impostazioni di visualizzazione del paragrafo.
Se nel sito hai dei file CSS che vuoi usare ti basterà scrivere quale o quali classi vuoi che modifichino l’aspetto dei blocchi paragrafo del tuo articolo.
Introduzione all'editor Gutenberg di WordPress
Con questa introduzione a Gutenberg abbiamo visto un’ampia panoramica dell’uso del nuovo editor di WordPress e dei suoi comandi principali.
Abbiamo analizzato il blocco paragrafo spiegando l’essenziale, tutto ciò che lo caratterizza e quello che l’utente può personalizzare.
Nella prossima lezione vedremo come creare contenuti con l’editor Gutenberg, quindi come si crea un articolo, come si aggiunge e personalizza un blocco e le opzioni di salvataggio e pubblicazione di una pagina web.
SitiWeb-WP è una web agency specializzata in WordPress e Internet
Siamo esperti nella realizzazione di siti web professionali e forniamo servizi di restyling, assistenza, manutenzione e gestione dei siti WordPress. Se vuoi migliorare il posizionamento del tuo sito su Internet e farti trovare nei motori di ricerca, lo ottimizziamo in chiave SEO.
Per questi e altri servizi, contattaci!
SitiWeb-WP
Creazione siti web e assistenza WordPress
La tua agenzia web di Milano esperta in WordPress e comunicazione.
