Usare l’opzione personalizza aspetto di WordPress

Con la lezione 5 di oggi vediamo come usare l’opzione personalizza aspetto di WordPress, una delle più importanti del CMS. Il personalizzatore di WordPress è sempre presente in tutti i temi e permette d’impostare le caratteristiche grafiche e l’aspetto del sito. Vediamo come si fa.
Corso base WordPress Lezione 5
Indice dell'articolo
ToggleCome usare l'opzione personalizza aspetto di WordPress
Modifica della grafica e della presentazione del sito
Con l’opzione personalizza aspetto di WordPress, completiamo l’impostazione di un sito web base.
Per discutere in maniera esaustiva, ho deciso di dedicare un intero articolo al tema, data la vastità di opzioni offerte dal customizzatore che richiedono un’analisi approfondita.

Personalizzare l'aspetto di WordPress con il suo customizzatore
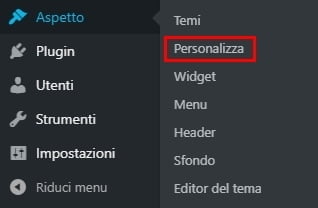
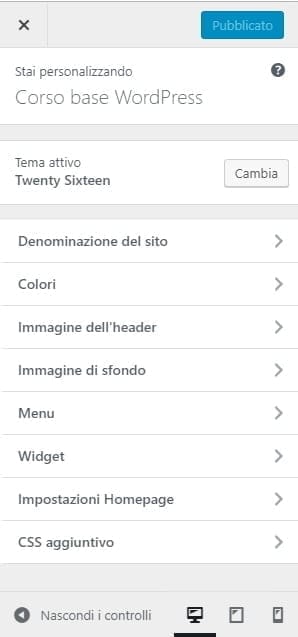
Vediamo subito cosa offre questa opzione cliccando sulla voce personalizza evidenziata nell’immagine sopra. Il risultato è illustrato qui sotto.

A destra si può vedere l’aspetto della pagina principale, mentre a sinistra sono visibili le opzioni modificabili del tema in uso.
In questo corso su WordPress stiamo usando il tema standard Twenty Sixteen ma altri temi WordPress possono includere voci aggiuntive che offrono più opzioni per personalizzare l’aspetto del sito.
Modificare l'aspetto base del tema installato
Quello che vedi ora come pagina principale del sito è il risultato delle impostazioni standard, alcune di loro possono essere cambiate semplicemente cliccando sulle icone a forma di matita con sfondo blu che vedi nella pagina.
Si tratta di un’ulteriore possibilità data allo sviluppatore che non approfondiamo ora in quanto quello che a noi interessa è imparare ad usare la personalizzazione del tema attraverso il customizzatore interno.
Analizziamo perciò il menù principale voce per voce.
Menù principale del personalizzatore
Partiamo dal basso, quindi dalla barra orizzontale con quattro link (tre icone e un testo).
Il link testuale a sinistra (“Nascondi i controlli“), fa scorrere il menù personalizza a sinistra e quindi permette di vedere la pagina del sito a pieno schermo, cliccando invece su ognuna delle tre icone possiamo vedere come viene visualizzata la pagina su dispositivi diversi: desktop (standard), tablet e smartphone.
L’icona sottolineata indica sempre il tipo di dispositivo in uso al momento (in questo caso un monitor di PC o LAPTOP), cliccando sulle altre due icone si vedrà la pagina come se stessi usando un tablet o uno smartphone.
Andiamo ora in alto, notiamo un pulsante blu: l’indicazione “Pubblicato” è di colore azzurro chiaro e il fatto che sia disabilitato indica che in questo momento non ci sono modifiche da salvare.

Quando inizieremo a farle il pulsante sarà abilitato e la descrizione “Pubblicato” cambierà in “Pubblica” e diventerà di colore bianco.
Personalizzare l'aspetto di WordPress con le voci del menù principale
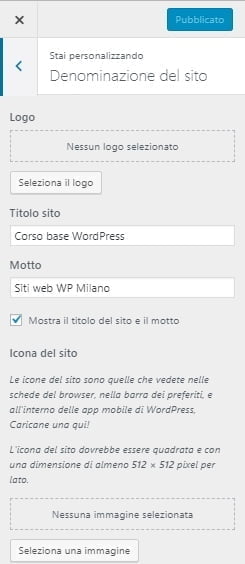
Denominazione del sito
Il primo passo è la descrizione del sito: qui è possibile inserire o modificare il titolo e il motto.
Potresti aver già inserito queste informazioni in fase d’installazione o dal menù impostazioni (ne abbiamo parlato nella lezione 2, come installare e configurare un sito WordPress), in tal caso prosegui.
Puoi scegliere se visualizzare o meno il motto, se pensi che sia utile comparirà nella barra del menù sotto il nome del sito.
Puoi anche aggiungere il logo e la favicon, ovvero come suggerito nella nota, quell’icona che viene mostrata nella scheda del browser quando si apre una delle pagine del tuo sito WordPress.

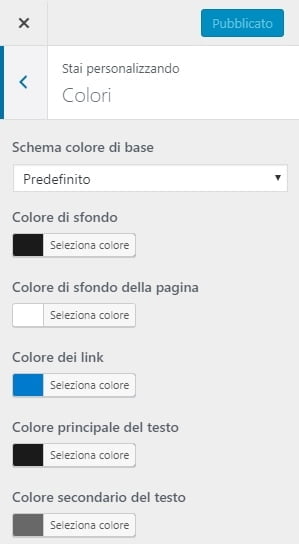
Colori predefiniti del tema
Parlando di personalizzazione dei colori, cominciamo a notare le prime differenze che incontreremo utilizzando temi diversi.
Il tema in uso (Twenty Sixteen) permette ad esempio di scegliere uno schema di colore base valido per tutto il sito, è una particolarità che non capita spesso.
Così come è raro che si possa modificare dal pannello Personalizza 5 colori o più. Infatti, a parte alcuni temi gratuiti, si può modificare soltanto il colore dello sfondo e un altro elemento a discrezione dell’autore del tema, come il colore del testo.
In questo caso, disponiamo di un tema gratuito che offre ampie possibilità di personalizzazione.

NOTA
Sia per la modifica dei colori che per altre caratteristiche di personalizzazione dell’aspetto, è preferibile usare i CSS. Per far questo usa l’opzione inserita nel menù personalizza (CSS aggiuntivo) della quale parlo più avanti.
Immagine dell'header
Anche in questo caso, la dimensione dell’immagine accettata è a discrezione dell’autore del tema e da come è stato progettato.
Le misure suggerite qui sono quelle standard, non è detto però che usando un tema commerciale si abbiano le stesse limitazioni.
L’immagine dell’header sarà visualizzata nella pagina principale dei tuoi articoli, ovvero nella homepage del tuo sito se desideri creare un blog.

Immagine di sfondo del sito
C’è stato un periodo in cui l’immagine di sfondo dei siti web era molto diffusa, specialmente negli anni ’90, e in certi casi lo è ancora.
Con la UX attuale, l’immagine di sfondo sembra essere progettata principalmente come un mezzo per posizionare un banner pubblicitario a pagina intera al di sotto del contenuto principale.
Una scelta discutibile, anche per quanto riguarda la velocità di caricamento del sito (importantissima ai fini della ottimizzazione SEO). Resta comunque un sistema in più per personalizzare l’aspetto di WordPress.

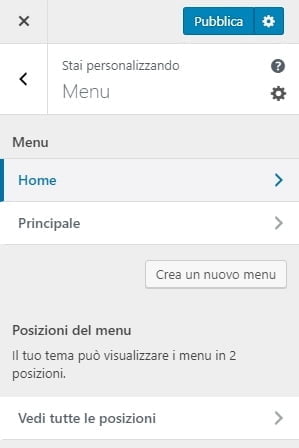
Personalizza il menù del sito
Il menù rappresenta una delle personalizzazioni e configurazioni essenziali per ogni sito web.
Un menù ben organizzato permette infatti agli utenti di accedere rapidamente ai contenuti più rilevanti del sito.
Ti segnalo che, usando il personalizzatore si possono fare le stesse impostazioni già descritte dalla bacheca.
Inoltre con il personalizzatore puoi tenere sott’occhio più informazioni contemporaneamente e realizzare e posizionare i menù in modo visuale.
NOTA: trovi una descrizione dettagliata di come realizzare al meglio il menù nella lezione 4 di questo corso base.

Personalizzare l'aspetto di WordPress con i menù
Imposta e crea i menù con il personalizzatore
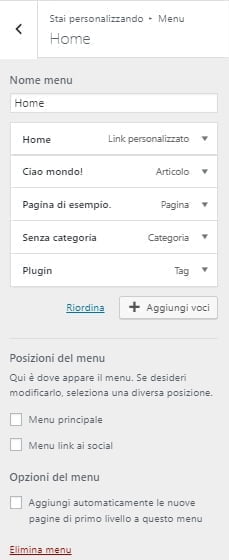
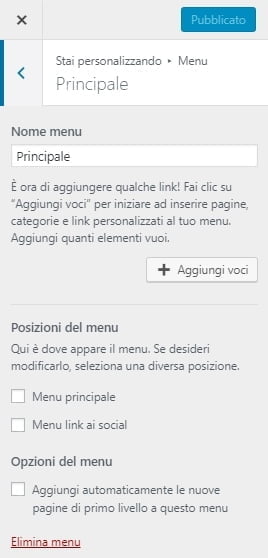
Abbiamo creato un menù home inserendo la pagina e l’articolo di esempio di WordPress e aggiungendo la categoria standard ‘senza categoria’, Inoltre, abbiamo creato un tag chiamato ‘Plugin‘ e lo abbiamo inserito nel menu.
Le voci visualizzate sono state create in una fase precedente, selezionando dalla dashboard di WordPress l’opzione “Menu“. Ora tramite il personalizzatore è possibile modificare alcune delle loro caratteristiche.
Ad esempio, cliccando sulla freccia in prossimità della voce “Articolo” si apre un menù a tendina che permette la modifica delle sue opzioni (immagine sotto).

Personalizza le voci di menù esistenti
Come sempre è molto intuitivo quello che puoi fare. In questo caso puoi:
- Modificare la voce del menù (etichetta di navigazione).
- Inserire una frase che appare quando il mouse è sulla voce del menù (attributo titolo).
- Aggiungere una descrizione.
Quest’ultima può non essere visualizzata se il tema non lo consente.
Le stesse operazioni puoi farle per le altre voci, indipendentemente che si tratti di link ad articoli, pagine o altro.

Ma non è tutto, tornando all’immagine del menù home puoi notare che grazie all’interfaccia personalizza aspetto di WordPress puoi decidere dove mostrare il menù e se aggiungere una pagina nuova automaticamente ogni volta che ne crei una.
Scegli, modifica o crea il menù principale del sito
Questa impostazione può creare qualche confusione, ci si chiede infatti per quale motivo debba esserci un ulteriore sistema quando il precedente è più che sufficiente.
Effettivamente sembra ridondante, in realtà il suo uso principale e la comodità di averlo sono quelle di selezionare la posizione di un menù e renderlo principale, quando ne hai più di uno.
Inoltre sempre da qui puoi decidere quale sarà il menù dedicato ai social, oppure crearlo se non esiste per poi assegnarlo a tale posizione.
In ogni caso anche queste sono operazioni che puoi fare dalla dashboard di WordPress, cliccando sulla voce “Menu” sotto l’opzione “Aspetto“.

Personalizzare l'aspetto di WordPress con i widget
Come avrai notato il menù personalizza aspetto di WordPress ha un’interfaccia molto confidenziale e intuitiva, al punto tale che spesso mi trovo a ripetere gli stessi suggerimenti.
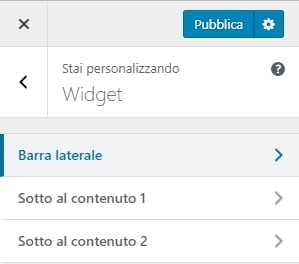
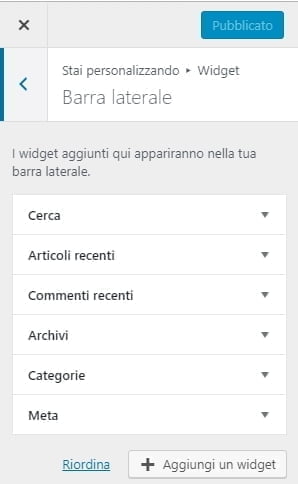
Anche per i widget vengono mostrate le posizioni dove si possono inserire, naturalmente sono quelle consentite da chi ha progettato il tema in uso. Nel nostro tema, ad esempio, possiamo avere i widget nella barra laterale e in altre due posizioni sotto il contenuto.
Se clicchiamo sulla freccia corrispondente alla posizione “Barra laterale” vengono mostrati i widget già presenti. Puoi eliminarli, inserirne di nuovi, oppure cambiare (o scrivere) il titolo per ognuno di loro, questo per ogni posizione disponibile.


Per personalizzare l'aspetto di WordPress scegli la homepage
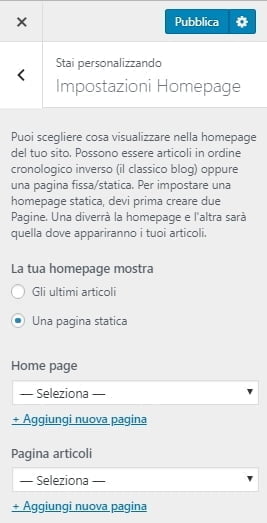
Questa opzione del personalizzatore di WordPress ti permette di scegliere cosa mostrare nella tua home page.
Il suggerimento e le indicazioni che leggi sono chiarissime su cosa puoi fare. Se hai già inserito articoli e pagine puoi scegliere cosa mostrare nella tua home: una pagina statica o la raccolta degli ultimi articoli.
Nel caso che hai una o più pagine statiche e una raccolta di articoli che vuoi mostrare in un blog, puoi assegnare due pagine principali.
La pagina statica la selezionerai dall’elenco mostrato sotto la voce “Home page“, scegli invece quella che raccoglierà tutti gli articoli del blog dall’elenco “Pagina articoli“.

CSS aggiuntivo
L’ultima opzione del menù personalizza riguarda la possibilità di inserire del codice CSS nel tuo tema.
Si tratta di impostazioni di visualizzazione della grafica (a questo servono i file CSS) che si aggiungono ai CSS nativi e a parità di comando li sostituiscono.
Perciò se per esempio vuoi cambiare un colore nel tuo sito è preferibile farlo da qui.
Ogni nuovo comando scritto nel CSS aggiuntivo prende il posto di quello equivalente già esistente.
Chiaramente devi avere confidenza con i CSS per evitare problemi di visualizzazione.
Nel caso tu non abbia esperienza in questo meta linguaggio trovi un’ottima guida aggiornata sul sito di html.it.

Come usare l'opzione personalizza aspetto di WordPress
In questa quinta lezione del corso WordPress abbiamo visto come usare l’opzione personalizza aspetto di WordPress, a questo punto l’impostazione base del tuo sito è completa.
Il successivo passaggio è scrivere i contenuti del nostro sito in modo che i motori di ricerca li percepiscano come di qualità e siano utili e graditi ai tuoi lettori.
É un passaggio fondamentale se vuoi realizzare un sito WordPress che ti promuova online. Ti do quindi appuntamento alla prossima lezione dove vedremo come scrivere un post efficace e ottimizzato SEO.
SitiWeb-WP è una web agency specializzata in WordPress e Internet
Siamo esperti nella realizzazione di siti web professionali e forniamo servizi di restyling, assistenza, manutenzione e gestione dei siti WordPress. Se vuoi migliorare il posizionamento del tuo sito su Internet e farti trovare nei motori di ricerca, lo ottimizziamo in chiave SEO.
Per questi e altri servizi, contattaci!
SitiWeb-WP
Creazione siti web e assistenza WordPress
La tua agenzia web di Milano esperta in WordPress e comunicazione.
